배열과 객체를 한 줄로 펼치는 방법
const cookie = {
base: "cookie",
madeIn: "korea"
};
const chocochipCookie = {
base: "cookie",
madeIn: "korea",
toping: "chocochip"
};
const blueberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "blueberry"
};
const strawberryCookie = {
base: "cookie",
madeIn: "korea",
toping: "strawberry"
};
console.log(chocochipCookie);중복되는 프로퍼티를 계속 작성해야 하는 문제
코드 수정
- 스프레드 연산자 사용
const cookie = {
base: "cookie",
madeIn: "korea"
};
const chocochipCookie = {
...cookie,
toping: "chocochip"
};
const blueberryCookie = {
...cookie,
toping: "blueberry"
};
const strawberryCookie = {
...cookie,
toping: "strawberry"
};
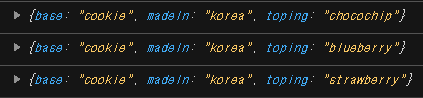
console.log(chocochipCookie);
console.log(blueberryCookie);
console.log(strawberryCookie);

객체에 중복되는 요소를 펼친다
배열도 가능
- 배열의 요소들을 순서대로펼침
const noTopingCookies = [
"촉촉한쿠키",
"안촉촉한쿠키"
];
const topingCookies = [
"바나나쿠키",
"블루베리쿠키",
"딸기쿠키",
"초코칩쿠키"
];
const allCookies = [
...noTopingCookies,
...topingCookies
];
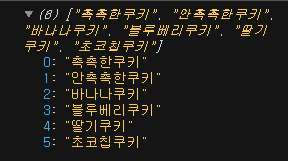
console.log(allCookies);
결과

'Javascript > 기초부터 다시 시작' 카테고리의 다른 글
| 프로그래머스 Lv.0 (1) | 2023.04.23 |
|---|---|
| 비동기 통신 (0) | 2023.04.03 |
| 비구조화 할당 (0) | 2023.04.03 |
| 조건문 업그레이드 (0) | 2023.04.02 |
| 삼항연산자 (0) | 2023.03.22 |



