defaultProps
props를 지정하지 않았을 때 기본적으로 사용할 값을 설정
DefaultProps.js

App.js

실행 결과)

props.children
컴포넌트 태그 사이에 넣은 값을 조회할 때 사용

Wrapper.js

App.js

실행 결과)
• Wrapper 컴포넌트만 화면에 출력
• HeaderComponent, BodyComponent, FooterComponent 는 화면에 출력 안됨

Wrapper.js 수정

실행 결과)

propTypes
특정 컴포넌트에 꼭 전달되어야 하는 프로퍼티를 필수 프로퍼티로 지정하거나 프로퍼티의 타입을 지정할 때 사용
• 사용 방법
prop-types를 import 해야 함
PropTypesComponent.js

App.js

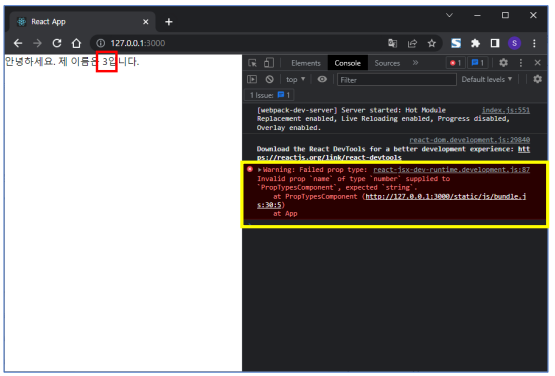
실행 결과)

PropTypesComponent.js 수정

isRequired : 필수적으로 왔으면 좋겠다고 제약
App.js

실행 결과)

App.js 수정

실행 결과)

map() 함수
배열 안의 모든 요소들의 값을 변경해서 새로운 배열을 생성하는 함수
매개변수는 2개까지 사용 가능 첫번째는 필수 두번째는 옵션인데 꼭 인덱스 값으로 해야함

element 자리의 이름은 바꿔도 됨
실행 결과)

map() 함수 동작 과정

map() 함수를 이용하여 영화 목록 앱 수정
• 데이터는 서버에서 전달 받는다고 가정
• 데이터는 객체 형식으로 배열에 저장

App.js

객체 이름에 점 찍고 키값!
실행 결과)

영화 포스터 추가하기
• 이미지 데이터 추가 (인터넷 창에서 주소만 복사해서 넣어주기)

• img 프로퍼티 추가

• MovieComponent 수정

이미지 데이터를 넣을 때는 movie.js에서 img src 태그를 추가해서 이미지 넣을 공간을 꼭 넣어주기!
배열 컴포넌트
배열 컴포넌트를 위한 map() 함수 사용 방법
자바스크립트의 배열
• 다양한 자료형을 저장 가능 (다른 언어는 다 선언을 하고 시작해야 함 - 문자열만 들어올 거다)

• XML과 JSX 또한 저장 가능

1. map() 함수를 이용하여 배열의 데이터를 JSX로 변환
• App.js

실행 결과
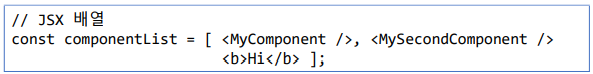
• JSX 배열 리턴

2. 배열 데이터를 컴포넌트의 프로퍼티에 전달하기
App.js

TodoTask.js

실행 결과

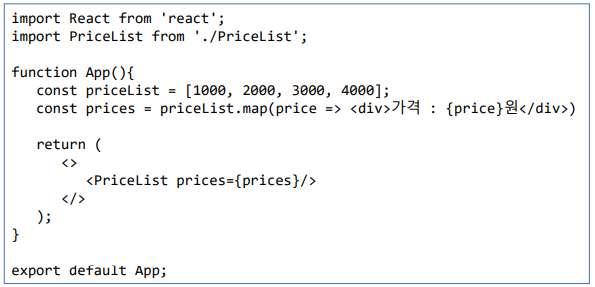
실습) map() 함수를 활용한 가격표 목록 출력
App.js

PriceList.js

실행 결과

key props
배열 컴포넌트의 key props
개발자 도구를 보면 다음과 같은 경고 메시지가 나옴
▶ 배열 속성에 key 값이 없기 때문

• 리액트의 원소가 리스트에 포함되면서 리액트 원소들의 유일성이 사라짐
(베열의 모든 아이템들은 유일한 키를 가지고 있어야 한다)
▶배열 속성에 key 값을 추가하여 해결 가능함
배열 컴포넌트에 key props 추가
• 배열 컴포넌트는 배열 원소의 개수만큼 반복하므로 성능에 영향을 많이 줌
• 배열에 key 값을 추가하면 성능 향상에 도움이 됨
- key 값을 정의하여 출력한 배열 컴포넌트를 다시 출력해야 하는 경우, 리액트 엔진이 기존 컴포넌트를
재활용하여 성능을 높일 수 있음
• key props는 리액트 내부에서 사용되는 특수한 props이기 때문에 하위 컴포넌트에는 전달되지 않음
기존 코드 수정하기
App.js

실행 결과)

key props가 전달되지 않은 것을 확인!
리액트 ui 프레임워크 사용 - material ui
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com
1. get started 옆 코드를 복사하여 터미널에 붙여넣어 엔터눌러 설치 (그래야 사용할 수 있다)
2. components에 들어가서 원하는 것들 선택하여 코드들 복붙하여 사용
[실습회고]
오늘 실습문제들은 ,,, 내가 저 ui 사용하는 방법을 제대로 못 익혀서 (설치가 안 되어 혼자 끙끙거림 알고보니 또 파일명을 소문자로 해서 그랬음 ,,, 이제 진짜 파일명 소문자로 하는 바보같은 행위는 안할 것,,,) 점심시간에 다시 여쭤보고 옆자리 천재님께도 물어보고 여튼 힘들었다,... 근데 ,,, css를 써왔어서 그런가 뭔가 이거를 내 코드에 적용하는게 벌써 힘든 느낌 ,,? ㅜ 근데 또 쓰다버릇하면 이게 편하겟지 ? 지금은 처음 써보니까 그럴거야 역시 코딩은 익숙해져야됨 지금 너무 안된다고 겁먹지 말고 울상짓지 않기루
그리고 map 함수 잘 이해가 안갔는데 새로운 배열로 만들어주는 아주 좋은넘,, 인 건 알겠다 그리고 이 그림 계속 보다보니 코드가 왜 저렇게 쓰이는지 좀 이해감 이 그림을 깊숙이 새겨넣는 것으로,,,

새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 6주차 블로그 포스팅
'React' 카테고리의 다른 글
| [새싹 프론트엔드] 7주차 - 4 (0) | 2022.12.01 |
|---|---|
| [새싹 프론트엔드] 7주차 - 3 (0) | 2022.11.30 |
| [새싹 프론트엔드] 7주차 - 2 (0) | 2022.11.29 |
| [새싹 프론트엔드] 7주차 - 1 (0) | 2022.11.28 |
| [새싹 프론트엔드] 6주차 - 1 (0) | 2022.11.24 |



