[새싹 프론트엔드] 2주차 - 5 CSS Flex / 구글 클론코딩 / HTML 그리드 레이아웃
플렉스 박스(Flex Box)로 웹사이트 만들기
기본 구조 설계

css 변수 설정방법
변수 - 데이터를 저장할 공간
변수를 설정하여 값이 필요한 곳에 부르기만 하면 됨
사용 이유 : 값을 바꿔줘야 하는 상황에서 값만 바꿔주면 되어 편리하게 바꿔줄 수 있음, 일관성 유지
사용 방법 : head에
:root {
--header-font : 15pt;
--dark-purple-color : #6a0080;
이런 식으로 작성 후 값을 주고싶은 태그 스타일에
var(--dark-purple-color); 이렇게 자신이 설정한 이름의 값을 지정하면 됨
꼭 호출할 때 var 붙여주기!
작성코드)
<style>
:root {
/* color */
--blue-color: #a8d8ea;
--blue2-color: #c2f9ff;
--blue3-color: #80f1dd;
--violet-color: #aa96da;
--violet2-color: #7563a3;
--pink-color: #fcbad3;
--pink2-color: #cd8ea6;
--pink3-color: #9f637b;
--pink3-2-color: #733c53;
--pink4-color: #4a152e;
--peach-color: #ff9494;
}
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
}
.header,
section,
.medium_contents,
.bottom_contents,
.footer {
display: flex;
}
.header {
height: 100px;
}
.header .logo {
background-color: var(--blue-color);
flex: 1;
}
.header .menu {
background-color: var(--blue2-color);
flex: 3;
}
.header .info {
background-color: var(--blue3-color);
flex: 1;
}
.medium_contents {
height: calc(100vh - 20vh - 200px);
}
.medium_contents .left {
background-color: var(--violet-color);
flex: 2;
}
.medium_contents .right {
background-color: var(--violet2-color);
flex: 1;
}
.bottom_contents {
height: 20vh;
}
.bottom_contents .first {
background-color: var(--pink-color);
flex: 1;
}
.bottom_contents .second {
background-color: var(--pink2-color);
flex: 1.5;
}
.bottom_contents .third {
display: flex;
flex-flow: nowrap column;
flex: 1.5;
}
.bottom_contents .third-t {
background-color: var(--pink3-color);
flex: 1;
}
.bottom_contents .third-b {
background-color: var(--pink3-2-color);
flex: 1;
}
.bottom_contents .forth {
background-color: var(--pink4-color);
flex: 1;
}
.footer {
background-color: var(--peach-color);
height: 100px;
}
@media screen and (max-width: 768px) {
.info,
.second,
.forth {
display: none;
}
.header .logo {
flex: 1;
}
.header .menu {
flex: 4;
}
.medium_contents {
flex-direction: column;
}
.medium_contents .left {
flex: 1;
}
.medium_contents .right {
flex: 1;
}
.bottom_contents .first {
flex: 1;
}
.bottom_contents .third {
flex: 1;
}
}
</style>
</head>
<body>
<div class="container">
<header class="header">
<div class="logo">로고</div>
<div class="menu">메뉴</div>
<div class="info">인포메이션</div>
</header>
<section class="medium_contents">
<div class="left">왼쪽 영역</div>
<div class="right">오른쪽 영역</div>
</section>
<section class="bottom_contents">
<div class="first">하단영역-1</div>
<div class="second">하단영역-2</div>
<div class="third">
<div class="third-t">하단영역-3-top</div>
<div class="third-b">하단영역-3-bottom</div>
</div>
<div class="forth">하단영역-4</div>
</section>
<footer class="footer">푸터 영역</footer>
</div>
</body>구글 메인 화면 클론 코딩
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1><span>G</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span></h1>
<form action="https://www.google.com/search" method="get">
<input type="text"name="q"></input>
<br>
<!-- 내가 실제 검색어를 쓰는 폼의 상자가 q 라는 상자에 담아 get으로 정송 -->
<button type="submit">"Google 검색"</button>
<button type="button">"I'm Feeling Lucky"</button>
</form>
</body>
</html>
CSS
:root{
--white-color : #fff;
--black-color : #202020;
--blue-color: #4285f4;
--red-color: #EA4435;
--green-color: #34A854;
--yellow-color: #FABC04;
--gray-color : #dfe1e5;
--light-gray-color : #F8F9FA;
--light-skyblue-color : #4284F4;
}
h1{
text-align: center;
font-size: 100px;
margin-top: 200px;
}
span:nth-child(1){
color: var(--blue-color);
}
span:nth-child(2){
color: var(--red-color);
}
span:nth-child(3){
color: var(--yellow-color);
}
span:nth-child(4){
color: var(--blue-color);
}
span:nth-child(5){
color: var(--green-color);
}
span:nth-child(6){
color: var(--red-color);
}
form{
text-align: center;
}
input[type="text"]{
width: 100%;
max-width: 582px;
height: 44px;
border-radius: 24px;
margin: 25px 0px;
padding: 5px 8px 0px 14px;
border: 1px solid var(--gray-color);
}
input[type="text"]:focus{
outline: none;
}
button{
background-color: var(--light-gray-color);
border: 1px solid var(--light-gray-color);
border-radius: 3px;
cursor: pointer;
padding: 0px 16px 0px 16px;
height: 36px;
min-width: 54px;
margin: 0 10px;
}
button:focus{
outline: 0.5px solid var(--light-skyblue-color);
}
button:hover{
border: 1px solid var(--gray-color);
}
구글 클론코딩을 하면서 배운 것은
1. span에 nth-child를 적용할 수 있다는 것
2. input에도 너비와 높이 지정은 물론 margin과 padding도 줄 수 있다는 것
3. 검색기능 추가하기
개념이 좀 어려워서 이해가 잘 가지 않았는데 이번에 다시 실습해보면서 이해가 갔다
예를 들어 구글 사이트에 "구글"이라고 검색하고 주소창을 복사하면 https://www.google.com/search?q=구글&oq=%EA%B5%AC%EA%B8%80&aqs=ch rome..69i57j46i131i199i433i465i512j0i131i433i512l4j0i512l2j0i131i 433i512l2.1463j0j15&sourceid=chrome&ie=UTF-8 이렇게 뜨는데 빨간 글자부분만 복사해서 주소창에 입력해보아도 그대로 검색이 된다.
따라서 이걸 이용하여 폼태그에 검색기능을 추가할 수 있다.
<form action="https://www.google.com/search" method="get">
<input type="text" name="q" />
실행 결과)

name에 q 추가해주는건 잊지말자!
근데 border와 outline의 차이점이 궁금해져서 찾아봤더니
border는 박스 크기는 그대로 두고 테두리를 추가로 그리는 방식이라 박스 크기가 400px면 테두리의 영역까지 더해져서 총 실제 박스 크기가 400 + border 값이 된다는 것 - 레이아웃에 영향을 미침
outline은 영역을 차지하지 않고 테두리가 생기는 방식이라 border가 3px 박스 크기가 400px면 박스크기는 그대로 400px다. - 레이아웃에 영향을 미치지 않음.
하지만, outline은 border-top, border-right 처럼 모서리에 효과를 줄 수 없으며, border-radius 같은 효과도 쓸 수 없다.
grid - layout
그리드(grid)
- 격자, 바둑판을 의미
그리드 레이아웃
웹 사이트를 여러 개의 칼럼(column)으로 나눈 후 메뉴나 본문, 이미지 등의 웹 요소를 화면에 맞게 배치하는 것을 의미
특징
• 시각적으로 안정된 레이아웃 유지
• 업데이트가 편리
• 자유로운 요소 배치

display 속성
그리드를 적용한 요소의 바깥 부분을 그리드 컨테이너로 생성
| 값 | 설명 |
| grid | 컨테이너 안의 항목을 블록 레벨 요소로 배치 |
| inline-grid | 컨테이너 안의 항목을 인라인 레벨 요소로 배치 |
컬럼, 줄 지정 속성
| 값 | 설명 |
| grid-template-columns | 컨테이너 안에 배치할 칼럼의 크기와 개수 지정 |
| grid-template-rows | 컨테이너 안에 배치할 줄의 크기와 개수 지정 |
사용 방법)
grid-template-columns: 200px 200px 200px;
grid-template-rows: 100px;
예시)

결과)

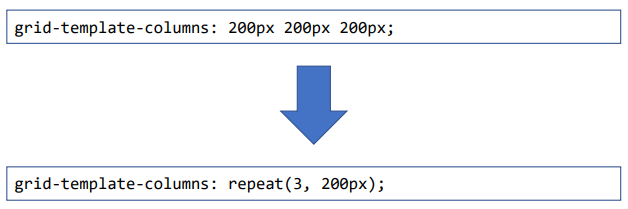
repeat() 함수
값이 반복될 때 줄여서 표현할 수 있는 함수
• repeat(반복횟수, 너비)
사용 방법)

예시)

결과)

fr(fraction) 단위
그리드 레이아웃에서 상대적인 크기를 지정하는 단위 (보이는 비율)
사용 방법)
• 너비가 같은 칼럼 2개 배치
grid-template-columns: 1fr 1fr;
• 2:1:2로 줄 배치
grid-template-rows: 2fr 1fr 2fr;
예시)

결과)

minmax() 함수
• 최소값 최대값을 지정하여 줄 높이를 유연하게 지정하는 함수
• minmax(최소값, 최대값)
사용방법)
• 줄의 최소높이 100px, 최대 높이 auto
grid-template-rows: minmax(100px, auto);
예시)

결과)

grid-auto-rows 속성
그리드 형태를 자동으로 정의
grid-template-columns(또는 grid-template-rows)의 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성 컬럼이나 로우의 갯수를 알기 어려울 때 이 횟수를 지정해서 반복할 필요 없이 “알아서” 처리
즉, grid-template-rows로 미리 세팅해 둔 것이 없이 때문에 row들은 grid-template-rows의 통제를 벗어난 row가 되는 것이고, 바로 grid-auto-rows가 처리를 함
(출처 - https://studiomeal.com/archives/533)

결과)

grid-auto-rows + minmax()
예시)

결과)

auto-fill, auto-fit 값
칼럼 갯수를 자동으로 조절 해주는 값
| auto-fit | 화면의 남는 공간 없이 꽉 채워서 칼럼을 표시 |
| auto-fill | 칼럼의 최소 너비만 표시하고 남는 공간은 그대로 둠 |
auto-fit 예시)

결과)

auto-fill 예시)

결과)

grid-gap
그리드 항목의 간격을 지정하는 속성
| 값 | 설명 |
| grid-column-gap | 칼럼과 컬럼 사이의 간격을 지정 |
| grid-row-gap | 줄과 줄 사이의 간격을 지정 |
| grid-gap | 칼럼과 줄 사이의 간격을 한번에 지정 |
grid-row-gap 예시)

결과)

grid-column-gap 예시)

결과)

grid-gap 예시)

결과)

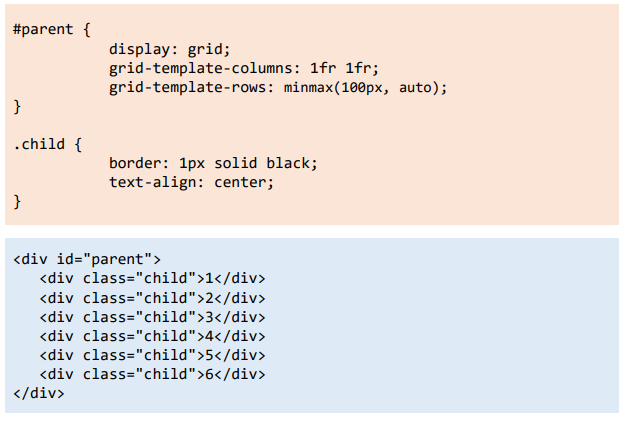
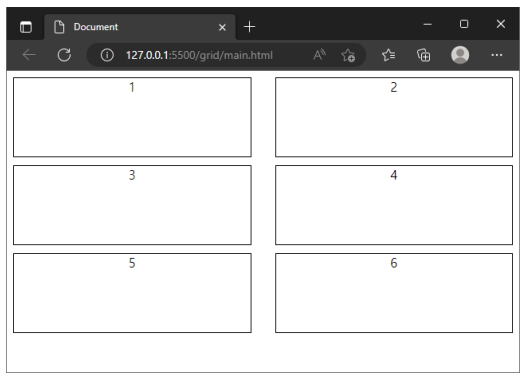
상하좌우 동일한 간격 생성
<head>
<style>
* {
margin: 0;
padding: 0;
}
#parent {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: minmax(100px, auto);
grid-gap: 10px;
padding : 10px;
}
.child {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<div id="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
<div class="child">4</div>
<div class="child">5</div>
<div class="child">6</div>
</div>
</body>
결과)
grid-gap: 10px;만 줬을 때 grid-gap: 10px; padding : 10px; 둘 다 줬을 때


grid - line
그리드 라인을 이용한 배치 속성
| 종류 | 설명 |
| grid-column-start | 칼럼 시작 라인 번호 지정 |
| grid-column-end | 칼럼 마지막 라인 번호 지정 |
| gird-column | 칼럼 시작 번호와 끝 번호 사이에 /를 넣어 지정 |
| grid-row-start | 줄 시작의 라인 번호 지정 |
| grid-row-end | 줄 마지막 라인 번호를 지정 |
| grid-row | 줄 시작 번호와 끝 번호 사이에 /를 넣어 지정 |
<style>
* {
margin: 0;
padding: 0;
}
#parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
/* 일단 3칸으로 만들고 높이는 자동 */
grid-auto-rows: minmax(100px, auto);
}
/* 그리드를 쓴다고 해서 플렉스를 못쓰는 건 아님 s*/
.child {
display: flex;
justify-content: center;
align-items: center;
/* text-align: center;
line-height: 100px; */
}
.box1 {
background-color: pink;
grid-column-start: 1;
grid-column-end: 4;
}
.box2 {
/* grid-column-start: 1; */
/* grid-column-end: 2; */
grid-row-start: 2;
grid-row-end: 4;
background-color: orange;
}
.box3 {
grid-column: 2/4;
/* 단축속성 앞에꺼가 스타트 뒤에꺼가 엔드 */
/* grid-column-start: 2;
grid-column-end: 4; */
background-color: powderblue;
}
.box4 {
grid-column-start: 3;
/* grid-column-end: 4; */
background-color: yellow;
}
.box5 {
grid-column-start: 2;
/* grid-column-end: 3; */
/* grid-row-start: 4; */
/* grid-row-end: 5; */
background-color: greenyellow;
}
.box6 {
/* grid-column-start: 1; */
/* grid-column-end: 2; */
grid-row-start: 5;
/* grid-row-end: 6; */
background-color: plum;
}
</style>
</head>
<body>
<div id="parent">
<div class="child box1">1</div>
<div class="child box2">2</div>
<div class="child box3">3</div>
<div class="child box4">4</div>
<div class="child box5">5</div>
<div class="child box6">6</div>
</div>
</body>주석 표시 된 건 쓰지 않아두 결과 나오는데 내가 굳이 굳이 써야하는 줄 알고 써서 드러븐 코드 된 거,,^^
결과)

grid-area 속성
1. 각 영역에 템플릿 이름을 지정

2. 컨테이너 영역의 grid-template-areas 속성 (각 영역을 어떻게 배치할지 지정)

예시)
<style>
* {
margin: 0;
padding: 0;
}
#parent {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4"
". box5 ."
"box6 . .";
}
.child {
display: flex;
justify-content: center;
align-items: center;
}
.box1 {
background-color: pink;
grid-area: box1;
}
.box2 {
grid-area: box2;
background-color: orange;
}
.box3 {
grid-area: box3;
background-color: powderblue;
}
.box4 {
grid-area: box4;
background-color: yellow;
}
.box5 {
grid-area: box5;
background-color: greenyellow;
}
.box6 {
grid-area: box6;
background-color: plum;
}
</style>
</head>
<body>
<div id="parent">
<div class="child box1">1</div>
<div class="child box2">2</div>
<div class="child box3">3</div>
<div class="child box4">4</div>
<div class="child box5">5</div>
<div class="child box6">6</div>
</div>
</body>
결과)

[실습회고]

이 문제는 나름 빨리 풀어냈는데 생각해보니까 변수 적용을 안 했고 (다시 함) 가운데 비율을 늘려주기 위해 막 flex:2도 주고 그래보다가(ㅋㅋㅋ) 그냥 grid-template-columns: 1fr 2fr 1fr; 이거 주면 끝나는 일이었다 ,,(그래도 문제 2번보단 쉽게 풀었음)

마의 2문제,,, 레이아웃은 빨리 잡았는데 아 문제가 하나 있었다 저거 가운데 섹션이 왼쪽 가운데 오른쪽이 완전 width가 달라서 하 일단 1tr로 찢어! 해놓고 어떻게 저기만 늘려주지,, 하는데 걍,, 네 윗 문제와 마찬가지로 그냥 컬럼에 너비 값이랑 비율만 지정해주면 되는일,, ㅆ읍 grid-template-columns: 300px 1fr 200px; 이거랑
grid-auto-rows: 150pxrepeat(3, 1fr) 100px; 이거 주면 되는데 나 class 왕창 추가해서 짜는 바람에 클래스 제거하면 틀이 다 무너짐,, ;; ㅋㅋ 클론코딩 ,, 나오면 꼬옥 첨부할 것
저 하얀 테두리를 주고 싶어서 box에 border줬더니 이상하게 뒤틀려서 뭐지,, 어떡하지,,, 하다가 옆자리 분이,,(귤님x) 자기는 grid-gap줬다고 하셔서 아 맞다! 하고 허겁지겁 줬는데 영 적용이 안 되는 것이다,,, 그래서 어떡해야 함요,,,,하다가 용기내 선생님한테 여쭤봤는데 .container라는 부모 태그에 백그라운드 컬러를 줘놓고 거기에 또 grid-gap주니 이미 백그라운드 컬러로 칠해졌기 때문에 여백이 보이지 않았던 것이다! 해결 방법은 백그라운드 컬러를 자식한테 주면 여백이 바로 드러남.
아무래도 그리드는 처음 배우기도 하고 속성이 무지 많아서 실습문제 풀 때 이리저리 헤맸던 것 같다,, 익숙치 않으니까 자꾸 플렉스 쓰고 싶은 마음 한가득 ㅋㅋㅋ 근데 실습 문제를 풀면 풀수록 점점 개념을 더 알아가고 아~!하는 부분들이 많았다 역시 실전이,, 최,,,고
내 코드
<style>
:root {
--pink-color: pink;
}
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
}
.container {
display: grid;
grid-template-columns: 300px 1fr 200px;
grid-auto-rows: 150px repeat(3, 1fr) 100px;
grid-template-areas:
"header header header" "content1 content2 content3"
"content1 content2 content4" "content1 content2 content5"
"footer footer footer";
grid-gap: 5px;
}
.section {
height: calc(100vh - 250px);
}
.box {
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
font-weight: bold;
background-color: var(--pink-color);
}
.right {
width: 200px;
}
.header {
grid-area: header;
height: 150px;
}
.content1 {
grid-area: content1;
width: 300px;
}
.content2 {
grid-area: content2;
}
.content3 {
grid-area: content3;
}
.content4 {
grid-area: content4;
}
.content5 {
grid-area: content5;
}
.footer {
grid-area: footer;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="box header">Header</div>
<div class="box section content1">Menu</div>
<div class="box section content2">Main</div>
<div class="box right content3">Top</div>
<div class="box right content4">Middle</div>
<div class="box right content5">Bottom</div>
<div class="box footer">Footer</div>
</div>
</body>
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅