[새싹 프론트엔드] 7주차 - 2
리액트의 이벤트 시스템
HTML에서의 이벤트

click의 c가 소문자!!

리액트에서의 이벤트
이벤트를 사용할 때 주의 사항
• 이벤트 이름은 카멜 표기법으로 작성
- onClick, onKeyUp 등
• 이벤트의 값으로 함수 형태를 전달
- 실제 자바스크립트 코드를 전달하지 않음
• DOM 요소에만 이벤트를 설정할 수 있음
- div, button, input, form 등에만 이벤트 설정 가능
- 직접 만든 컴포넌트에는 이벤트 설정 불가능
자주 쓰이는 이벤트
| 이벤트 이름 | 이벤트 호출 시점 | JSX DOM 이벤트 프로퍼티 |
| click | 엘리먼트의 마우스나 키보드가 클릭될 때 | onClick |
| submit | 폼의 데이터가 전송될 때 | onSubmit |
| mousemove | 엘리먼트 위에서 마우스 커서가 움직일 때 | onMouseMove |
| mouseover | 엘리먼트 영역 위로 마우스 커서가 돌아다닐 때 | onMouseOver |
| mouseout | 엘리먼트 위에 있던 마우스 커서가 영역을 떠나 갈 때 | onMouseOut |
| keydown | 키보드 버튼이 눌렸을 때 | onKeyDown |
| keypress | 키보드 버튼 입력이 완료되었을 때 | onKeyPress |
실습) onClick 이벤트
EventClick.js

• 이벤트 이름 : onClick
• 이벤트 값 : printConsole 함수
실행 결과

실습) preventDefault() - HTML
preventDefault - html 태그의 기본동작을 제거

실제로 이동이 안 됨

리액트는 무조건 함수만 넣을 수 있는데 자바스크립트는 이벤트 코드로 자바스크립트 코드 사용 가능
실행결과

실습) preventDefault() - React
preventDefault.js

실행 결과

이벤트에 매개변수 전달하기
onClick 이벤트에 매개변수 전달하기
다음과 같이 전달하면 에러 발생

이렇게 하면 적용 안 됨
→ 익명함수를 통해 매개변수를 전달해야 함

이렇게 해야지만 데이터가 전달됨
App.js

ChangeFont.js

size 자리에 100px이 들어옴
근데 굳이 changefont를 만들 필요가 있을까 ??? setfont를 바로 부르면 되지 않을까?
함수를 하나만 만들고 호출하는 일 밖에 안한다면 set으로 바로 호출해주면 코드를 줄일 수 있음
ChangeFont.js 수정

실행결과

onChange 이벤트
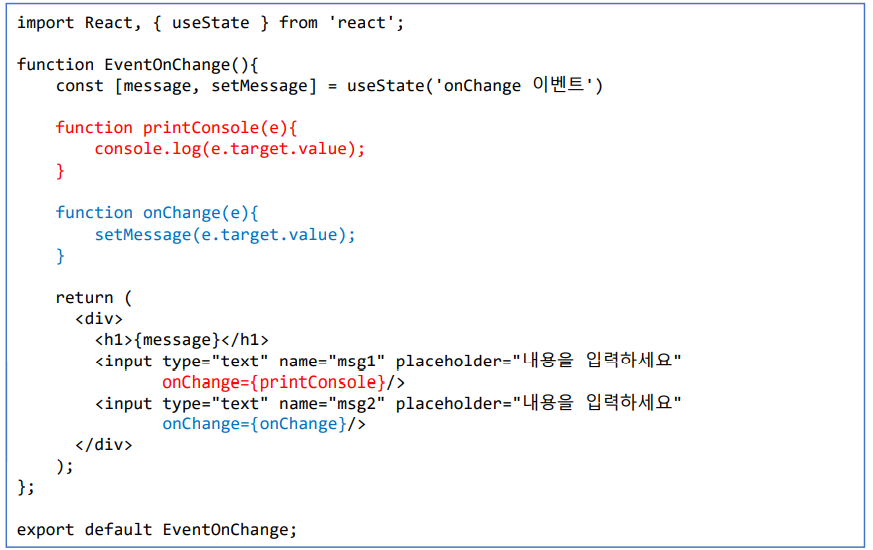
EventOnChange.js

코드를 줄일 수 있음
EventOnChange.js 수정


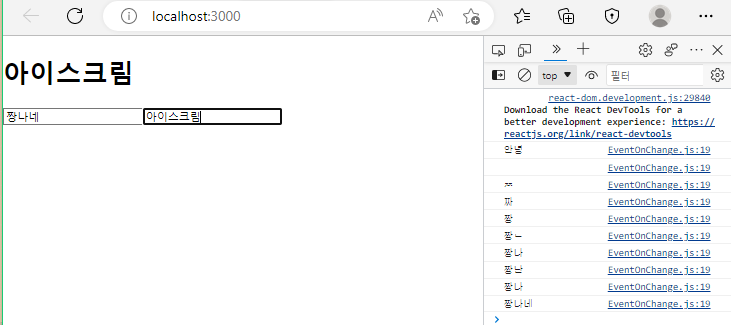
실행 결과

인풋태그가 e.target.name임
실습) input 태그가 여러 개인 경우
name과 객체를 이용하면 함수를 여러개 만들지 않아도 됨
MultiInput.js

실행 결과

실습) form 태그를 이용한 데이터 전송
NameForm.js

submit누르면 submithandler 실행
실행결과

데이터를 전송함과 동시에 새로고침하는 것이 submit인데 e.preventDefault를 주석처리하면 페이지가 싹 다 초기화 됨 (갱신이 안 됨) e.preventDefault를 써야 기존 값을 가지면서 갱신됨. (리액트에서는 싹 지워지고 다시그리는 방식은 지양)
따라서form 쓸 때 submithandler에 e.preventDefault 같이 써야한다 - 공식이라고 외우자
실습) textarea 태그를 이용한 데이터 전송
TextArea.js

실행 결과

value라는 속성을 달아 값을 넣음 (inner로 넣으면 안됨)
<textarea>안녕하세요</textarea>
이렇게 사용햇는데
리액트에서는
<textarea value="안녕하세요"></textarea> 사용해야함
<select>
<option>사과</option>
<option selected>바나나</option>
</select>
value라는 속성안에 선택된 값이 있다.
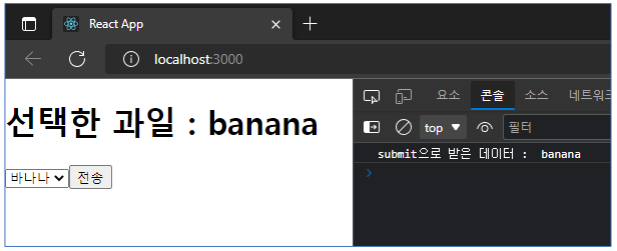
실습) select 태그를 이용한 데이터 전송
Select.js

실행 결과

실습) 처음부터 특정 값이 선택되게 하기

최초실행결과)

이미지 추가하기
src 폴더 내부의 이미지 파일 추가
• import 사용

• require() 사용

실습) import를 이용한 이미지 추가
InsertImages.js

실행 결과

실습) require()를 이용한 이미지 추가
InsertImages.js

실행결과

외부 이미지 파일 추가하기
public 디렉터리 내부 이미지 추가
• public/images/jjambbong.png

외부 서버의 이미지 추가

실습) 외부 이미지 파일 추가하기
InsertImages.js

실행 결과

실습) select 태그 + 이미지
SelectImage.js

실행 결과

실습) checkbox
App.js

Checkbox.js

TRUE면 IF FALSE면 ELSE
실행 결과

[실습회고]
자바스크립트 후반 실습문제부터 든 생각은 어차피 내일의 진도와 실습문제는 또 엄청 쌓이고 스스로 공부하고 복습하는 시간도 필요한데 실습에 너무 시간이 많이 들어가는 것 같아 (거의 하루종일 걸림) 이제는 방식을 좀 다르게 하기로 했다. 1시간 이상 고민하지말고 다른 사람의 코드 여러 개 보고 참고하기로!! 이것이 정답이 아닐 수 있지만 나에게 시간은 너무 소중하고 정해져있으므로 효율을 위해선 어쩔 수 없는 선택이다
1번문제 그나마 젤 쉽게 풀름 근데 버튼 한개에 이벤트 2개 주는 법을 잘 모르겠어서 이리저리 시도해보가 그냥 한탄 띄우고 하니까 됐음 굿
2번문제 스타일 속성을,, 그것도 타이핑하는 순간부터 바껴야 하는데,, 그걸 뭐 어떻게 줘야할 지 난감 ,,, 매개변수 사용해가지구,, 요리조리 했다 아니 사실 내가 한 게 아니고 코드 참고했다
3번문제 map인데 이제... 이거를 하 진짜 내가 언젠간 정복한다
4번문제 우리반의,, 엄청 잘하시는 분이,, 다른분꼐 설명해주시는 거,, 도강,,, 분명 설명들을 땐 아뭐야 이렇게 쉽게 하면되네 했는데 또 막상 혼자 해보려니까 안 되는 매직,,,,
5번문제 map함수는 진짜 인강을 듣고 다시 반복과 이해를 해야겠다
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 7주차 블로그 포스팅