[새싹 프론트엔드] 1주차 - 5 CSS 위치 속성
위치 속성
| 방법 | 설명 |
| 절대 위치 좌표 | 요소의 X좌표와 Y표를 설정해 절대 위치를 지정 |
| 상대 위치 좌표 | 요소를 입력한 순서에 따른 상대 위치를 지정 |
position 속성
| 키워드 | 설명 |
| static | 상대 위치 좌표, 디폴트 |
| relative | 초기 위치에서 상하좌우로 이동 |
| absolute | 부모를 기준으로 절대 위치 좌표 설정 |
| fixed | 화면을 기준으로 절대 위치 좌표 설정 |
위치 속성
position:static
- 브라우저의 디폴트 배치 방식
- HTML 태그의 작성된 순서대로 출력 위치를 정함
- top, bottom, left, right 속성 값은 적용 안 됨
position:relative
기본 위치에서 left, top, bottom, right 속성의 값만큼 이동한 상대 위치에 배치
속성
- left - 왼쪽 모서리의 이동 거리 지정
- top - 위쪽 모서리의 이동 거리 지정
- top/bottom가 동시 지정 시, bottom 무시
- left/right가 동시 지정 시, right 무시

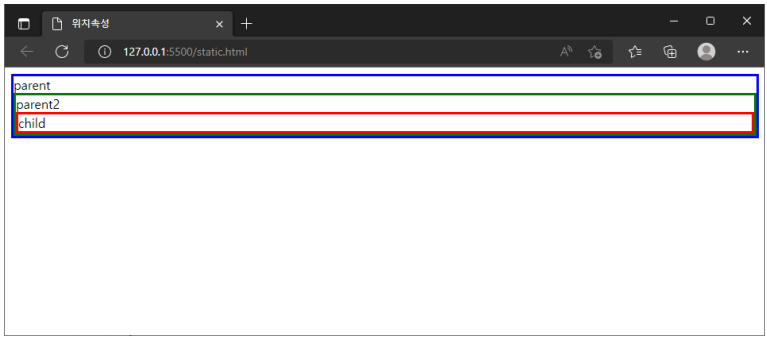
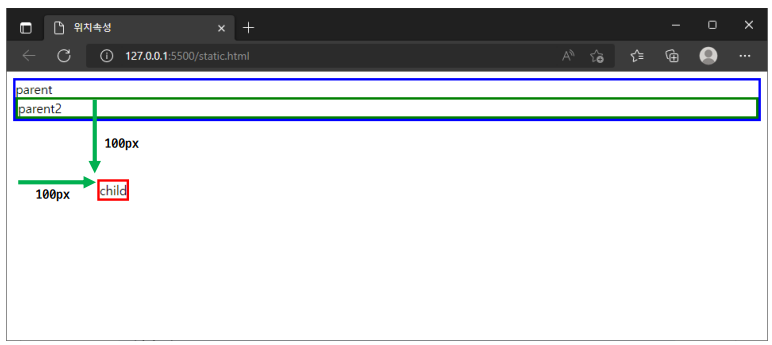
예시)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.parent {
border: 3px solid blue;
}
.child {
border: 3px solid red;
top: 100px;
position: relative; /*포지션 이용하여 상대적으로 위치 조정*/
}
</style>
</head>
<body>
<div class="parent">
parent
<div class="child">child</div>
</div>
</body>
</html>position:relative (포지션 속성) 추가하여 위에서 100px 이동할 수 있도록 함 → 오른쪽 사진처럼 변함
position:absolute
- HTML 태그를 절대 위치에 배치
- 절대 위치는 left, top, bottom, right 속성 값으로 정함
- 블록 성질 X 내 컨텐츠 영역으로 공간이 줄어들음
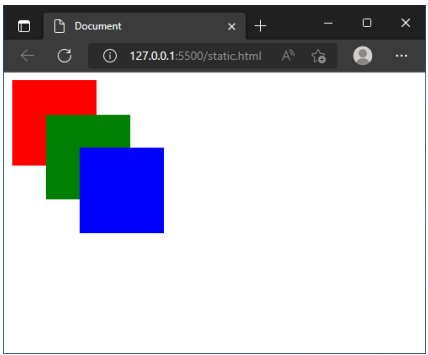
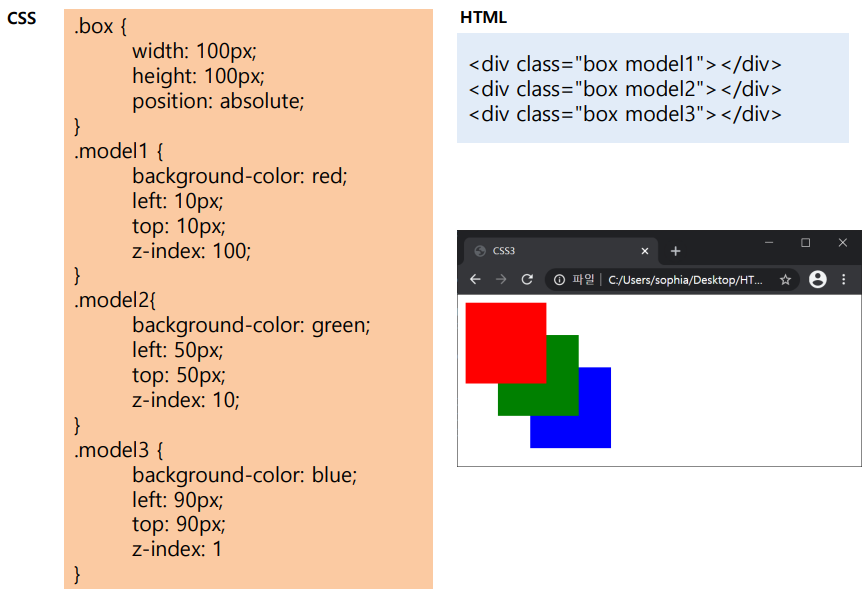
예시1)


예시2)


예시3)




예시4)
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
/* 부모 없어서 브라우저 기준됨 */
}
.model1 {
background-color: red;
left: 10px;
top: 10px;
z-index: 100;
}
.model2 {
background-color: green;
left: 50px;
top: 50px;
z-index: 90;
}
.model3 {
background-color: blue;
left: 90px;
top: 90px;
}
</style>
</head>
<body>
<!-- 클래스 2개 지정은 띄어쓰기로 -->
<div class="box model1"></div>
<div class="box model2"></div>
<div class="box model3"></div>
</body>
</html>결과

position:fixed
- 스크롤하거나 브라우저의 크기를 변경해도 브라우저 화면에 항상 보임
- left, top, right, bottom 속성 값으로 특정 위치에 고정
<style>
#fixed {
/* 브라우저 사이즈 변경해도 항상 바닥에서 20px떨어져잇음 내가 원하는 좌표로 평생 잇을 수 있다 */
position: fixed;
bottom: 20px;
right: 100px;
width: 120px;
padding: 5px;
background-color: red;
color: white;
}
</style>
</head>
<body>
<h3>Merry Christmas!</h3>
<hr />
<img
src="christmastree.png"
width="300"
height="300"
alt="크리스마스 트리"
/>
<div id="fixed">메리크리스마스!</div>
</body>
</html>결과

z-index
- HTML 태그들을 z축을 따라 수직으로 쌓는 순서를 지정
- 속성 값이 클수록 위에 쌓임
- position 속성 지정해줘야 사용 가능

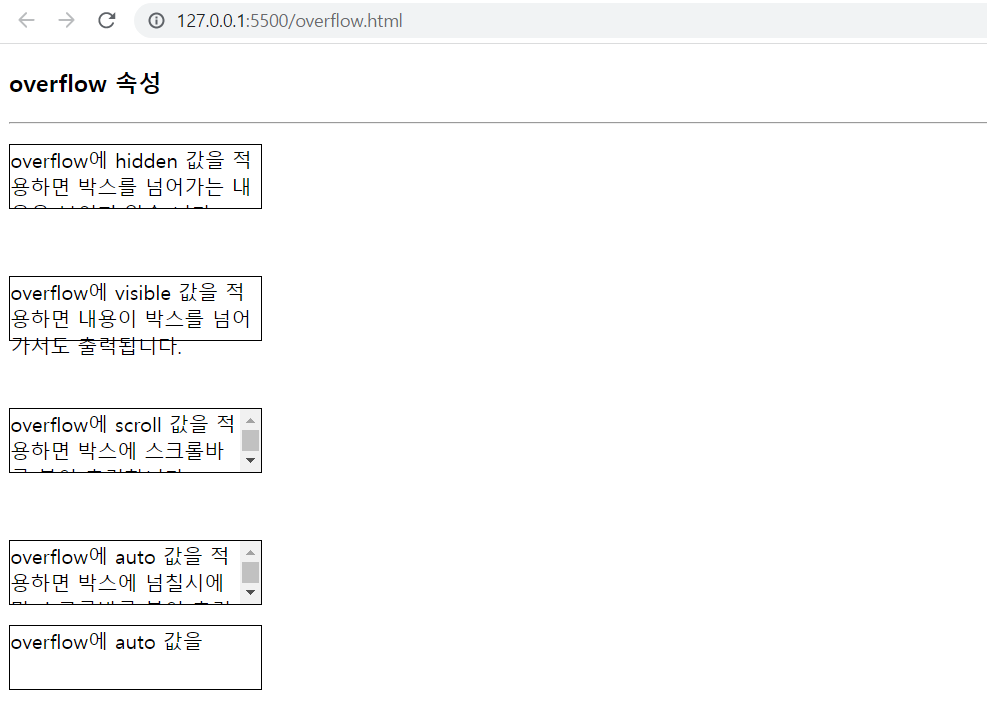
overflow
속성
내부 요소가 부모의 범위를 벗어날 때 요소를 처리하는 방법
블록 태그에만 적용됨
| 키워드 | 설명 |
| visible | 내용이 잘리지 않고 영역을 넘어 출력(디폴트) |
| hidden | 영역을 벗어나는 부분을 숨김 |
| scroll | 스크롤 생성 |
| auto | 내용이 부모 영역을 넘어가면 자동으로 스크롤 생성 |
예시)
<style>
p {
width: 200px;
height: 50px;
border: 1px solid black;
}
.hidden {
overflow: hidden;
}
.visible {
overflow: visible;
}
.scroll {
overflow: auto;
}
.auto {
overflow: auto;
}
</style>
</head>
<body>
<h3>overflow 속성</h3>
<hr />
<p class="hidden">
overflow에 hidden 값을 적용하면 박스를 넘어가는 내용은 보이지 않습 니다.
</p>
<br />
<p class="visible">
overflow에 visible 값을 적용하면 내용이 박스를 넘어가서도 출력됩니다.
</p>
<br />
<p class="scroll">
overflow에 scroll 값을 적용하면 박스에 스크롤바를 붙여 출력합니다.
</p>
<br />
<p class="auto">
overflow에 auto 값을 적용하면 박스에 넘칠시에만 스크롤바를 붙여
출력합니다.
</p>
<p class="auto">overflow에 auto 값을</p>
</body>결과)

float 속성
- 태그를 오른쪽이나 왼쪽에 항상 배치 가능
- 항상 같은 위치에 출력해야 할 때 사용
| 키워드 | 설명 |
| left | 태그를 왼쪽에 붙이기 |
| right | 태그를 오른쪽에 붙이기 |
<style>
#float {
float: right;
border: 3px dotted red;
width: 100px;
padding: 1px;
margin: 1px;
}
</style>
</head>
<body>
<h3>수업 공지</h3>
<hr />
<div>
<p id="float">다음 시간은 자바스크립트를 배워봅시다.</p>
<p>그동안 HTML&CSS 공부하느라 고생 많았습니다. 앞으로도 화이팅!</p>
</div>
</body>결과

실습 회고

실습 예제 중 코드가 헷갈리고 조금 아쉬웠던 문제
자꾸 relative를 줄건지 absolute를 줄건지 헷갈리게 된다.
그럴 때는 부모가 있느냐 없느냐 위치를 상대적으로 줄거냐 절대적으로 줄거냐에 따라 갈리니까 잘 확인할 것!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.green{
position: relative;
border: 2px solid green;
width: 500px;
height: 250px;
}
.red1 {
position: absolute;
border: 2px solid red;
top: 160px;
left: 307px;
width: 200px;
height: 100px;
}
.red2 {
position: absolute;
border: 2px solid red;
right: 0;
top: 50px;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<h1>절대 위치(absolute position) 지정 방식</h1>
<hr />
<p class="green">
이 요소는 상대 위치 지정 방식으로 위치를 설정하였습니다.
<p class="red1">
이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로
설정하였습니다.
</p>
</p>
<p class="red2">
이 요소는 절대 위치 지정방식으로 위치를 설정한 후, top 속성값을 50px로
설정하였습니다.
</p>
<p>
절대 위치는 해당 요소의 바로 상위의 위치가 설정된 조상(ancestor) 요소에
따라 위치를 재조정하는 방식입니다!
</p>
</body>
</html>뭔가 클린 코드가 아닌 것 같은 느낌이라 미래의 내가 봤을 땐 어떨까 싶어서 기록
그리고 z-index는 포지션을 줘야만 적용이 되니까 안된다고 씅내지 말자 홧팅
미래의 내가 아주 잘 봤다.
이거 클린코드가 넘 궁금해서 선생님이 코드 공유해주시자마자 확인함
<style>
div.relative {
border: 2px solid green;
width: 500px;
height: 200px;
position: relative;
}
div.absolute {
border: 2px solid red;
width: 200px;
height: 100px;
position: absolute;
top: 50px;
right: 0;
}
</style>
</head>
<body>
<h1>절대 위치(absolute position) 지정 방식</h1>
<hr>
<div class="relative">이 요소는 상대 위치 지정 방식으로 위치를 설정하였습니다.
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
</div>
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
<p>절대 위치는 해당 요소의 바로 상위의 위치가 설정된 조상(ancestor) 요소에 따라 위치를 재조정하는 방식입니다!</p>
</body>
보면 우선 먼저 1. div 클래스를 relative와 absolute 두가지로만 나누었다. 굳이 나처럼 3가지로 나눌 필요가 없던 것.
그래서 나는 html을 바꾸지 않고 css만 바꿔서 했는데 정답 코드가 나오지 않는 상황 발생,,,
보니까 p태그 안에 p태그를 넣는 것은 허용이 안 되는 것이었다.
나는 p태그 안에 p태그를 넣는 요상한 코드를 짜서 그랬던 것,,, 잽싸게 div로 바꿔주니까 됨. 부모 자식 관계를 할 때는 div 안에 p태그만 되는 것으로!
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅