동기 방식 vs 비동기방식

동기 방식(synchronous)
요청을 보낸 후 응답을 받아야 다음 동작을 실행할 수 있는 방식
특징
• 설계가 간단하고 직관적
• 요청에 대한 응답을 받을 때까지 대기해야 하는 단점
- 서버가 응답을 할 때 까지 기다려야 함
(버튼 하나 눌러줘 했는데 10분걸린다 하면 10분동안 대기. 응답을 받은 후 비로소 다시 뭔가를 할 수 있음 코딩한 순서 그대로 출력)
비동기 방식(Asynchronous)
요청을 보낸 후 응답을 받기 전에 다음 작업을 먼저 실행 하는 방식
- useState, fetch
특징
• 동기 방식보다 복잡함
• 요청에 대한 응답을 받기까지의 대기 시간에 다른 작업을 할 수 있음
ex) set state 값 바꿔주고 바로 콘솔에 찍었는데 이전 데이터만 나오는 경우 비동기 방식이라 그런 거임!
실습) 동기 방식
Sync.js
const Sync = () => {
console.log("1. 안녕하세요");
console.log("2. 반가워요");
console.log("3. 안녕히계세요");
return <div></div>;
};
export default Sync;
실행 결과

실습) 비동기 방식
Async.js
const Async = () => {
console.log("1. 안녕하세요");
setTimeout(() => console.log("2. 반가워요"), 3000); //3초가 지난 뒤에 앞에 있는 콜백함수 실행해줘
console.log("3.안녕히계세요");
return <div></div>;
};
export default Async;
실행 결과

그 일을 하는 도중 (대기시간 중에) 다른 일 수행
async와 await
자바스크립트의 비동기 처리 패턴
• async
함수 선언부에 async 키워드 작성
• await
async 키워드가 붙어있는 함수 내부에서만 사용 가능
결과를 얻을 때까지 대기 - 동기방식처럼 처리 가능
사용 방법
• function 키워드
| async function 함수이름(){ await 비동기_처리할_함수 또는 값 } |
• 화살표 함수
| const 함수이름 = async() => { await 비동기_처리할_함수 또는 값 } |
async의 자식에서만 await을 쓸 수 있음
예시
const AsyncAwait = () => {
async function getName(){
let user = await fetch('mysite.com/users/1');
// 리턴 받은 결과의 user.name 출력
console.log(user.name);
}
// 함수 호출
getName();
return <div></div>;
};
export default AsyncAwait;
async await을 안 썼을 경우 undefine이 뜰 수도 있음 그 데이터가 들어있다는 보장이 없으므로
패치 너는 일 해 나는 찍으러 갈게 이런 식으로 패치가 비동기 방식으로 되어있었기 때문
fetch() 함수로 데이터 가져오기
데이터 가져오기
JSONPlaceholder
• https://jsonplaceholder.typicode.com
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2022, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
제공하는 데이터
https://jsonplaceholder.typicode.com/Path path자리에 표에 있는 거 쓰고 싶은 데이터 가져다 넣기
| Path | 데이터 수 |
| posts | 100 |
| comments | 500 |
| albums | 100 |
| photos | 5000 |
| todos | 200 |
| users | 10 |
https://jsonplaceholder.typicode.com/users 접속

실습) Fetch를 이용한 데이터 가져오기(1)
Fetch.js
import React from "react";
const Fetch = () => {
const url = "https://jsonplaceholder.typicode.com/users/1";
let user;
fetch(url)
.then((res) => res.json())
.then((data) =>
user = data);
console.log(user);
return <div>{user}</div>;
};
export default Fetch;
실행 결과)

실습) Fetch를 이용한 데이터 가져오기(2)
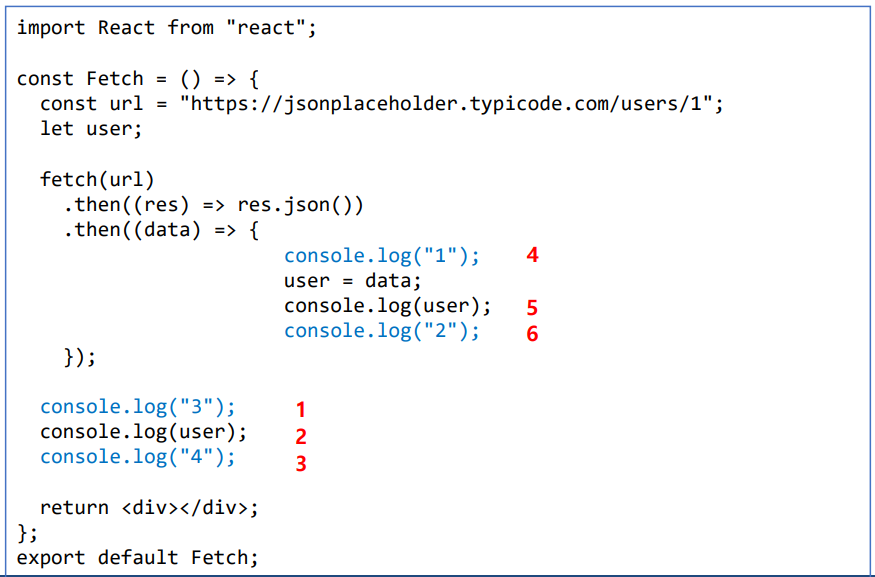
Fetch.js
import React from "react";
const Fetch = () => {
const url = "https://jsonplaceholder.typicode.com/users/1";
let user;
fetch(url)
.then((res) => res.json())
.then((data) => {
console.log("1");
user = data;
console.log(user);
console.log("2");
});
console.log("3");
console.log(user);
console.log("4");
return <div>{user}</div>;
};
export default Fetch;
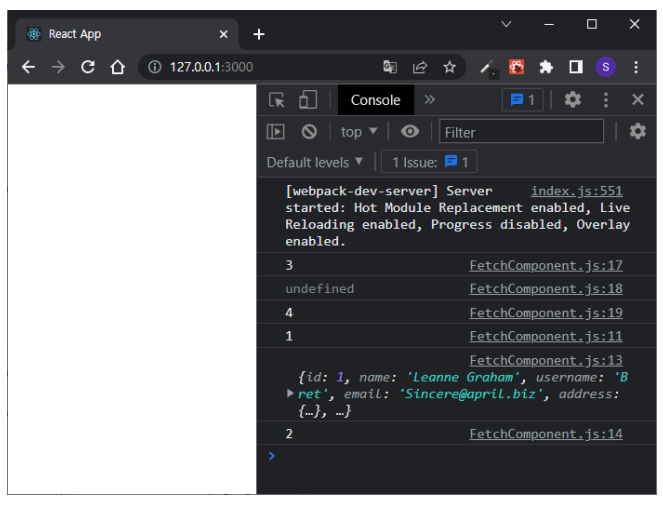
실행 결과


비동기 방식으로 되어 순서가 뒤바뀜
실습) Fetch를 이용한 데이터 가져오기(3)
Fetch.js
import React from "react";
const Fetch = () => {
const url = "https://jsonplaceholder.typicode.com/users/1";
let user;
function getUser() {
const response = fetch(url);
return response.then((response) => response.json());
}
async function callFunc() {
user = await getUser();
console.log(user.name);
}
callFunc();
return <div>{user}</div>;
};
export default Fetch;
실행 결과

실습) Fetch를 이용한 데이터 가져오기(4)
Fetch.js
import React, { useState } from "react";
const Fetch = () => {
const url = "https://jsonplaceholder.typicode.com/users/1";
const [user, setUser] = useState("");
useEffect(() => {
fetch(url)
.then((response) => response.json())
.then((data) => setUser(data.name));
}, []);
return <div>{user}</div>;
};
export default Fetch;
실행 결과

새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅
'React' 카테고리의 다른 글
| 특정 영역에 마우스 오버 시 텍스트 나오기 - useState (0) | 2023.03.16 |
|---|---|
| [새싹 프론트엔드] 9주차 - 1,2 Firebase (0) | 2022.12.12 |
| [새싹 프론트엔드] 8주차 - 4 라우터 (0) | 2022.12.08 |
| [새싹 프론트엔드] 8주차 - 3 Context (0) | 2022.12.07 |
| [새싹 프론트엔드] 8주차 - 2 Hooks (0) | 2022.12.06 |


