Firebase란?
Firebase
• 구글의 모바일 및 웹 어플리케이션 개발 플랫폼
• 백엔드 서버 기능을 클라우드 서비스 형태로 제공
• 인증(Authentication), 데이터베이스(Firestore), 분석 (Analytics) 등의 기능 제공
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
시작하기 클릭
프로젝트 생성
프로젝트 만들기 클릭 - 프로젝트 이름 지정 - 구글 애널리틱스 설정 - 애널리틱스 위치 : "대한민국"으로 설정 - 프로젝트 만들기 - 계속
프로젝트 완료

Cloud Firestore
Firebase가 지원하는 데이터베이스 종류
• Realtime Database
• Cloud Firestore
• Firebase에서 지원하는 NoSQL 데이터베이스 서비스 - sql을 몰라도 된다
• 사용자와 기기간 데이터의 실시간 동기화 가능
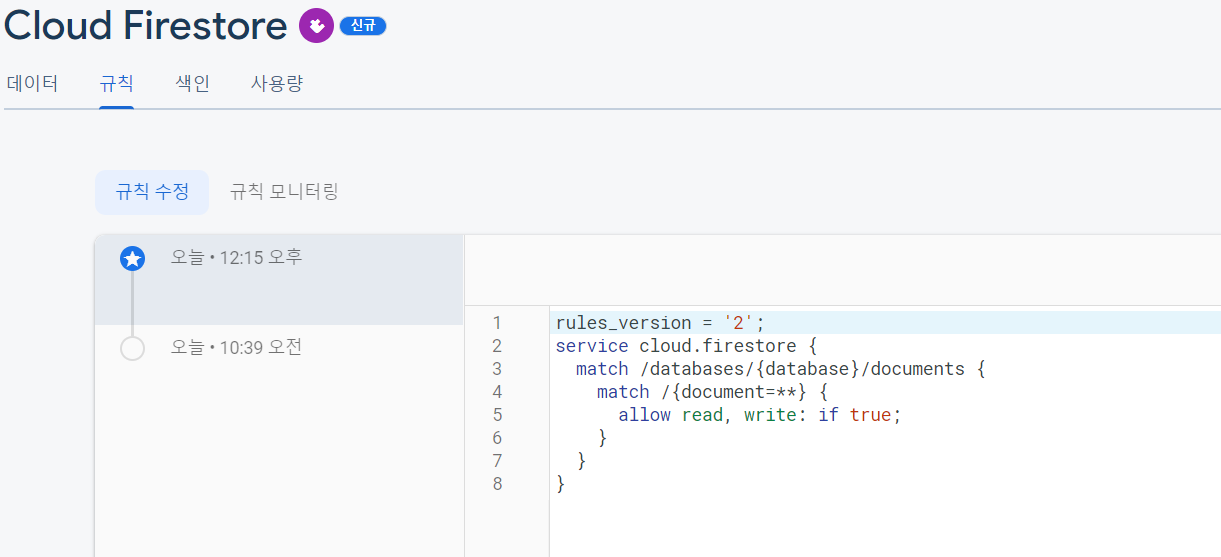
데이터 추가하기
왼쪽 메뉴 → 빌드 → Firestore Database 클릭

데이터베이스 만들기

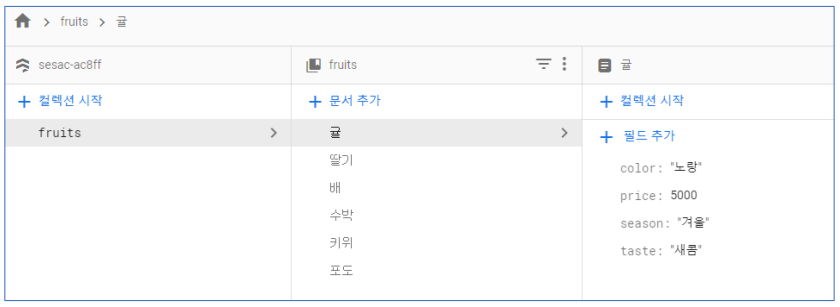
테스트모드에서 시작 - 다음 - asia-northeast2(seoul) - 사용 설정 - 컬렉션 시작 - 컬렉션 ID 입력 - 데이터 추가(컬렉션 시작 - 문서추가에서 데이터 입력)


컬렉션 밑에 도큐먼트1, 2 ... 밑에 필드1,2 ....(여러개 설정해도 됨)
어플리케이션 등록하기
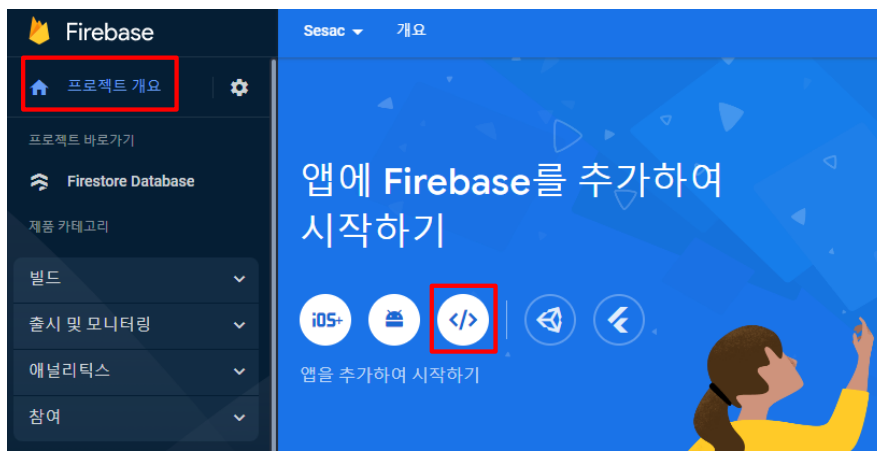
프로젝트 개요 - </>버튼 클릭 - 앱 등록(닉네임 설정)

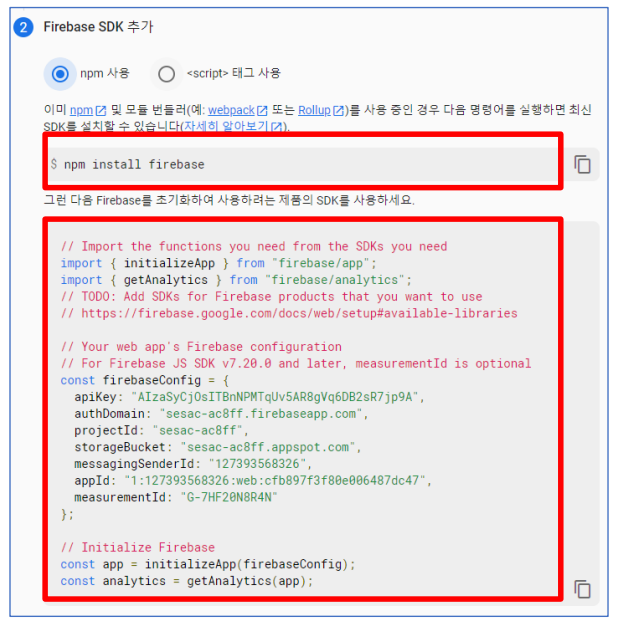
터미널에서 Firebase 설치(npm install firebase) → Firebase SDK 추가

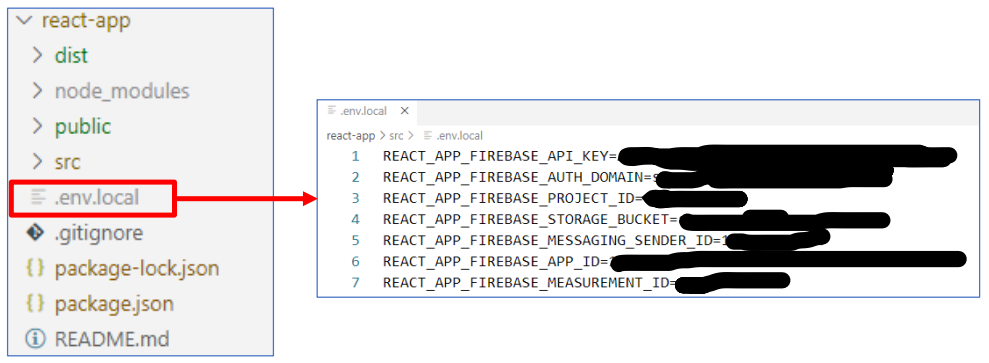
KEY 저장하기
.env.local 파일 생성 후, 개인 key 저장

src 폴더 → firebase.js
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_FIREBASE_APP_ID,
measurementId: process.env.REACT_APP_FIREBASE_MEASUREMENT_ID,
};
// Firebase 초기화
const app = initializeApp(firebaseConfig);
// Firestore 객체 저장
export const db = getFirestore(app);
데이터베이스 연결 확인하기
App.js
import React, { useEffect } from "react";
import { db } from "./firebase";
const App = () => {
useEffect(() => {
console.log(db);
});
return <div></div>;
};
export default App;
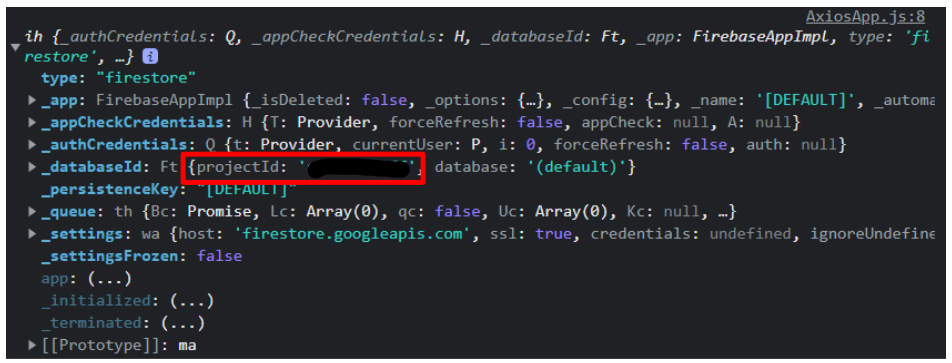
실행 결과
개인 projectId 확인

전체 데이터 가져오기 - getDocs()
App.js
import { db } from "./firebase";
import { collection, getDocs} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits"); //전체데이터
useEffect(() => {
async function getFruits() {
const data = await getDocs(fruitCollection); //전체데이터 호출
console.log(data);
};
getFruits();
}, []);
return <div></div>;
};
export default App;
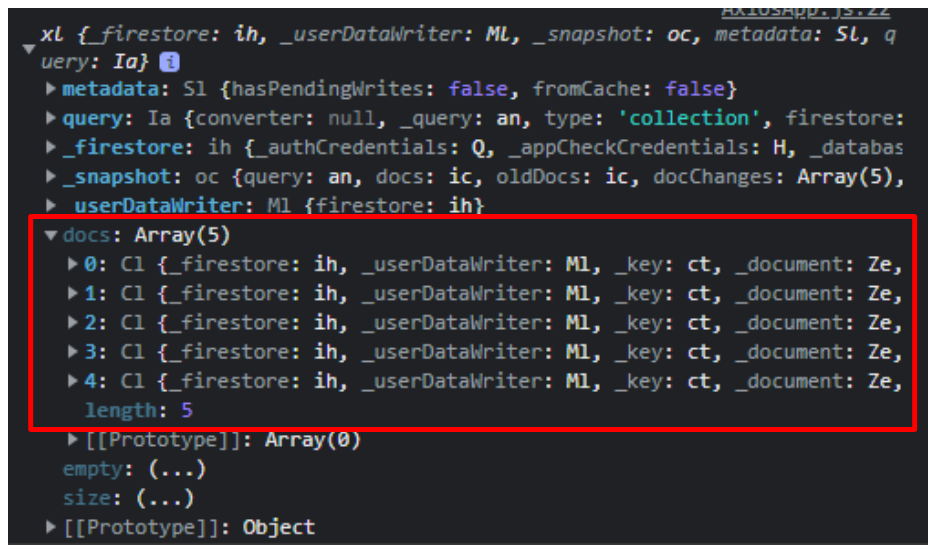
실행 결과
- docs : Array() 클릭

※ 환경 설정 중 오류

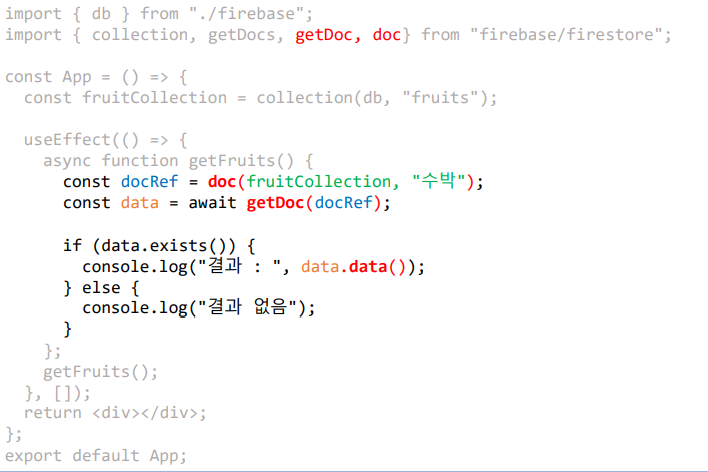
일부 데이터 가져오기 - doc(), getDoc()
App.js

import { db } from "./firebase";
import { collection, getDocs, getDoc, doc} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const docRef = doc(fruitCollection, "수박"); //row 선택 docsX docO
const data = await getDoc(docRef);
if (data.exists()) {
console.log("결과 : ", data.data());
} else {
console.log("결과 없음");
}
};
getFruits();
}, []);
return <div></div>;
};
export default App;
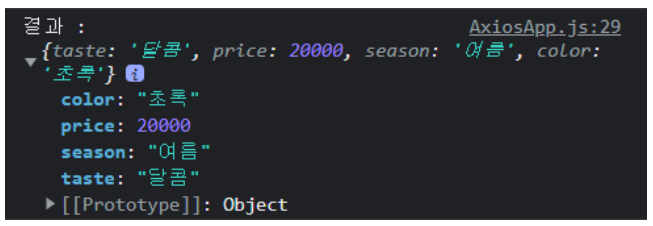
실행 결과
• document가 “수박”인 경우만 검색

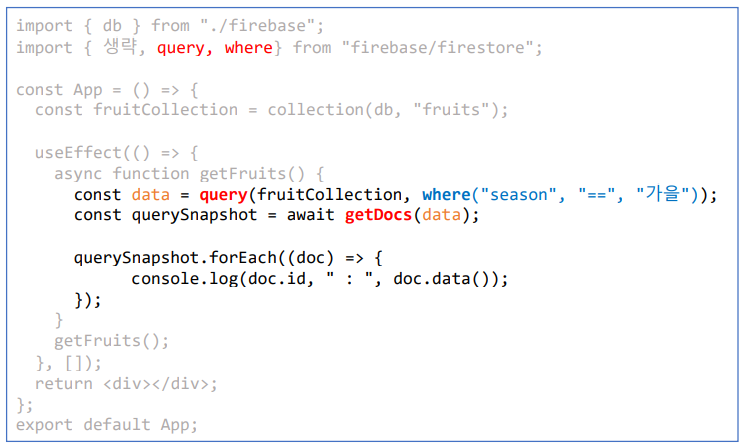
조건 검색하기(1) - query(), where()
App.js

import { db } from "./firebase";
import { 생략, query, where} from "firebase/firestore"; //조건 지정 - where함수 안에 매개변수로 지정
const App = () => {
const fruitCollection = collection(db, "fruits");
useEffect(() => {
async function getFruits() {
const data = query(fruitCollection, where("season", "==", "가을"));
const querySnapshot = await getDocs(data);
querySnapshot.forEach((doc) => {
console.log(doc.id, " : ", doc.data());
});
}
getFruits();
}, []);
return <div></div>;
};
export default App;where("키", 조건, "값")
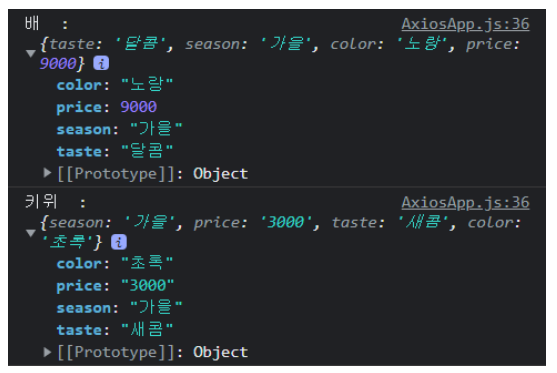
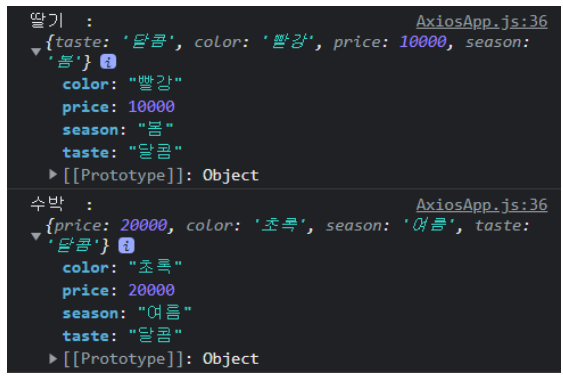
실행 결과

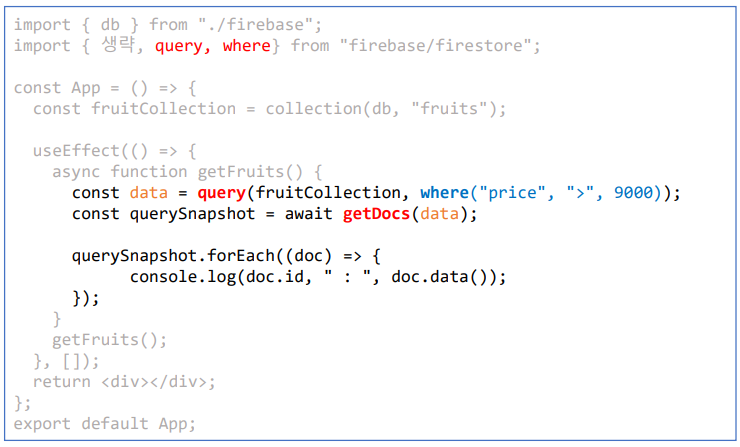
조건 검색하기(2)
App.js

실행 결과

데이터 추가하기 - setDoc()
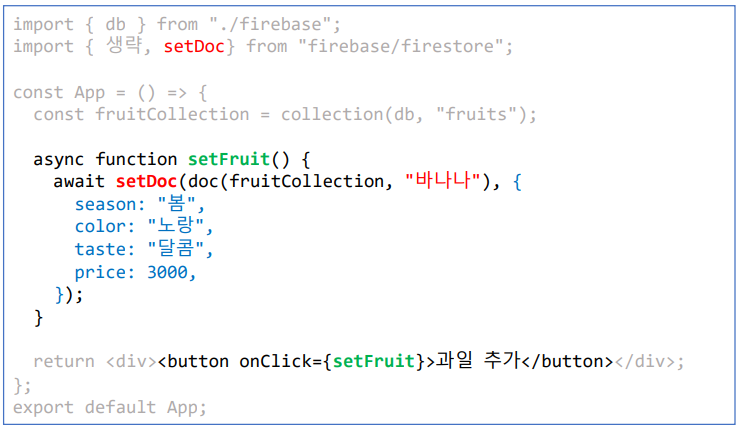
App.js

import { db } from "./firebase";
import { 생략, setDoc} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
async function setFruit() {
await setDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 3000,
});
}
return <div><button onClick={setFruit}>과일 추가</button></div>;
};
export default App;
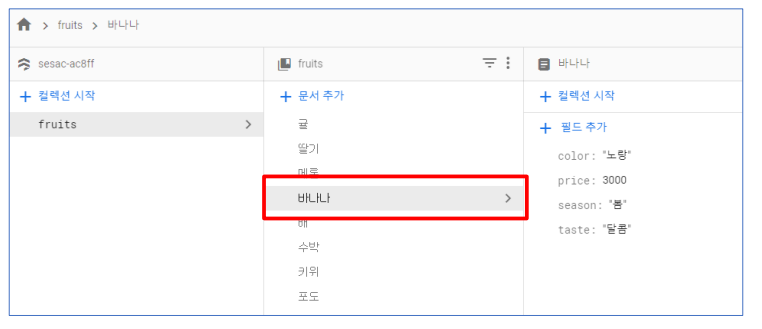
실행결과
- 바나나 추가 완료

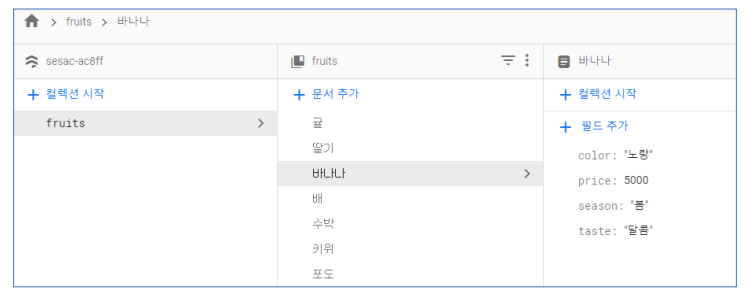
데이터 수정하기(1) - updateDoc()
App.js
import { db } from "./firebase";
import { 생략, setDoc} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
async function updateFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000,
});
}
return <div><button onClick={updateFruit}>과일 수정</button></div>;
};
export default App;1. fruits 선택
2. doc 바나나 선택
3. 기존 내용 수정
4. 가격 수정
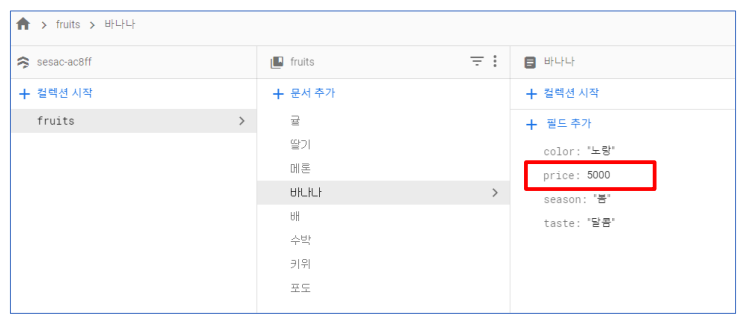
실행 결과
• 바나나 price 수정 완료

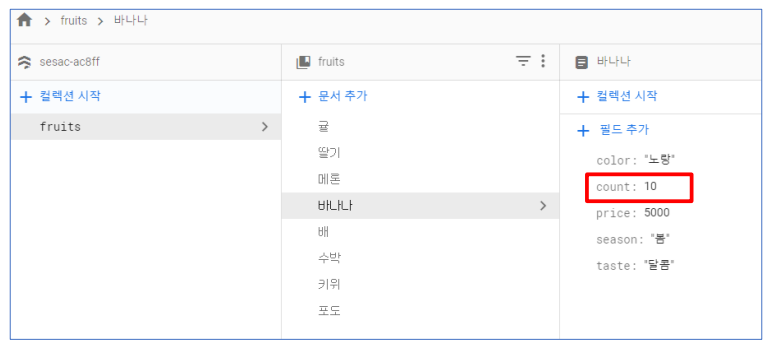
데이터 수정하기(2)
App.js
import { db } from "./firebase";
import { 생략, setDoc} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
async function updateFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000,
count: 10
});
}
return <div><button onClick={updateFruit}>과일 수정</button></div>;
};
export default App;
실행 결과
• 바나나에 새로운 field “count : 10” 추가 완료

데이터 삭제하기(1) - deleteDoc()
App.js
import { db } from "./firebase";
import { 생략, deleteDoc} from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
async function deleteFruit() {
await deleteDoc(doc(fruitCollection, "메론"));
}
return <div><button onClick={deleteFruit}>과일 삭제</button></div>;
};
export default App;
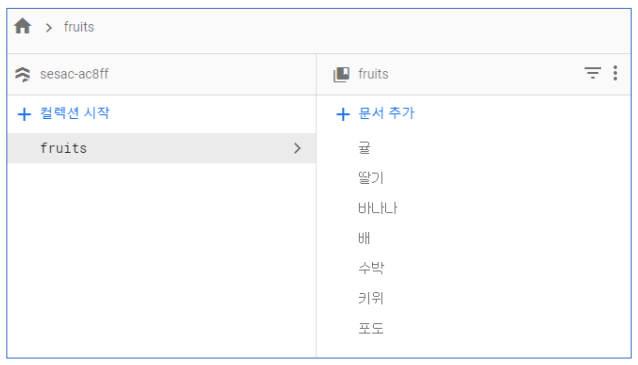
실행 결과
• 메론 삭제 완료

데이터 삭제하기(2) - updateDoc(), deleteField()
App.js
import { db } from "./firebase";
import { 생략, deleteField } from "firebase/firestore";
const App = () => {
const fruitCollection = collection(db, "fruits");
async function deleteFieldFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
count: deleteField(),
});
}
return
<div>
<button onClick={deleteFieldFruit}>특정 필드 삭제</button>
</div>;
};
export default App;update(전체,"특정필드") delete와 같이 사용
실행 결과
• 바나나의 “count” field 삭제 완료

[실습회고]
가계부 추가방법을 알게 되어서 그걸 이용해서 실습문제를 풀어보는데 껍데기는 만들었지만 로직이 자꾸 안 되서 계속 수정에 수정을 거듭 ,,, 처음엔 App.js랑 컴포넌트랑 구분해서 하다가 그게 더 어렵고 헷갈려서 그냥 컴포넌트에 다 넣고 App.js에서는 호출만 해주기로 하고 useState 이용해서 input값을 새로운 데이터로 등록되게 했음. 버튼에 이벤트를 달고 async await을 이용해서 fire base에 담기도록 하는데 이때 계속 오류가 났던 것이 닫는 괄호가 자꾸 다른 함수를 포함한 채로 닫게 해서 그랬던 거였다.
async function setFruits() {
await setDoc(doc(fruitCollection, input.Fname), {
color: input.color,
price: input.price,
season: input.season,
taste: input.taste,
});
}딱 이렇게만 담을 수 있도록 해야하고 제일 중요한 코드는
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅
'React' 카테고리의 다른 글
| 특정 영역에 마우스 오버 시 텍스트 나오기 - useState (0) | 2023.03.16 |
|---|---|
| [새싹 프론트엔드] 9주차 - 1 네트워크 통신 (동기 vs 비동기) / fetch (0) | 2022.12.12 |
| [새싹 프론트엔드] 8주차 - 4 라우터 (0) | 2022.12.08 |
| [새싹 프론트엔드] 8주차 - 3 Context (0) | 2022.12.07 |
| [새싹 프론트엔드] 8주차 - 2 Hooks (0) | 2022.12.06 |


