정렬
수평 정렬
수평으로 요소 정렬
| 부모 | overflow:hidden 속성 지정 |
| 자식 | float 속성 지정 |

부모 요소에 overflow:hidden을 지정하는 이유
자식한테 float을 적용하면 한 줄을 독점한다는 div의 개념에서 벗어나 부모 영역을 벗어나 출력순서를 무시한 채 둥둥 떠다니게 됨. 부모가 자식을 감싸지 못하는 상황이 생김.
이로 인해 부모는 자식을 잃게 되고 자식의 높이만큼 가지고 있던 자신의 영역을 제한할 수 없게 되어 자신의 높이값을 잃어버리게 됨. (자식이 있어서 높이가 생긴건데 없어짐으로써 높이가 사라짐)
이 때 부모 요소에 overflow:hidden을 지정하게 되면 부모는 다시 자식만큼의 높이를 감싸줄 수 있게 되면서 높이값을 찾을 수 있게 됨! (부모가 다시 자식 높이만큼 영역을 가질 수 있음)
중앙 정렬
중앙 정렬을 원하는 요소에 다음 속성을 부여
| width | 원하는 너비 값 입력 |
| margin | 0 auto |
0 - 브라우저 최상단에서부터 출력 , auto - 양 옆 사이즈를 자동으로 계산해줘
예시)

결과)

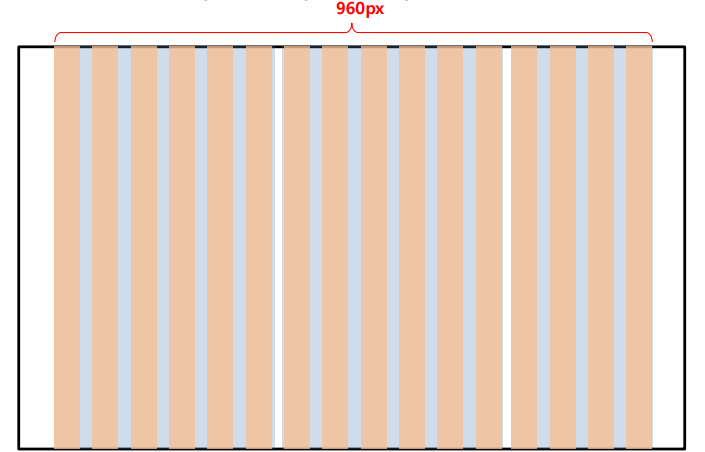
그리드 시스템
- 화면을 쪼개서 레이아웃을 구성하는 것
- 일반적으로 880px, 960px, 980px를 많이 사용
- 제일 많이 사용하는 건 960px

One True 레이아웃 구성

- 부모 태그에 고정된 너비를 입력
- 수평 정렬하는 부모 태그의 overflow 속성에 hidden을 적용
- 자손 태그에 적당한 너비를 입력하고 float 속성을 적용
- 해당 태그에 clear 속성을 적용 (주로 both를 주로 사용)
※ 해당 태그에 clear:both 속성을 지정하여 수평정렬이 가능한 이유는 float은 기본적으로 상속되는 속성이 있는데 이 속성을 더 이상 상속받지 않는다고 하는 것이기 때문에 가능해짐
< 부모 태그에 overflow:hidden 적용 예시>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 1200px;
margin: 10px auto;
}
#top {
background-color: coral;
}
/* 플롯을 상속시키는 속성이있어서 푸터가 옆에 붙음(플롯레프트 상속받아서)
그래서 부모한테 오버플로우 히든 줘야함 */
#middle {
overflow: hidden;
width: 100%;
}
#left {
float: left;
width: 15%;
background: deeppink;
}
#right {
float: left;
width: 85%;
background-color: powderblue;
}
#bottom {
background: plum;
}
</style>
</head>
<body>
<div id="top">header</div>
<div id="middle">
<div id="left">
<h1>Aside</h1>
<h3>왼쪽 메뉴 영역</h3>
</div>
<div id="right">
<h1>Section</h1>
<h3>오른쪽 메뉴 영역</h3>
</div>
</div>
<div id="bottom">
<h2>footer</h2>
</div>
</body>
</html>
< 해당 태그에 clear:both 적용 예시 >
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 1200px;
margin: 10px auto;
}
#top {
background-color: coral;
}
#left {
float: left;
width: 15%;
background: deeppink;
}
#right {
float: left;
width: 85%;
background-color: powderblue;
}
/* 클리어되야 할 당사자한테 지정함 *오버플로우히든은 부모한테! */
#bottom {
background: plum;
clear: both;
/* 클리어 보스는 왼쪽이든 오른쪽이든 다 플롯 상속받지 않겠다
클리어 레프트는 플롯레프트일 경우에 사용
클리어 라이트는 플롯 라이트일 경우에 사용
*/
}
</style>
</head>
<body>
<div id="top">header</div>
<div id="middle">
<div id="left">
<h1>Aside</h1>
<h3>왼쪽 메뉴 영역</h3>
</div>
<div id="right">
<h1>Section</h1>
<h3>오른쪽 메뉴 영역</h3>
</div>
</div>
<div id="bottom">
<h2>footer</h2>
</div>
</body>
결과)

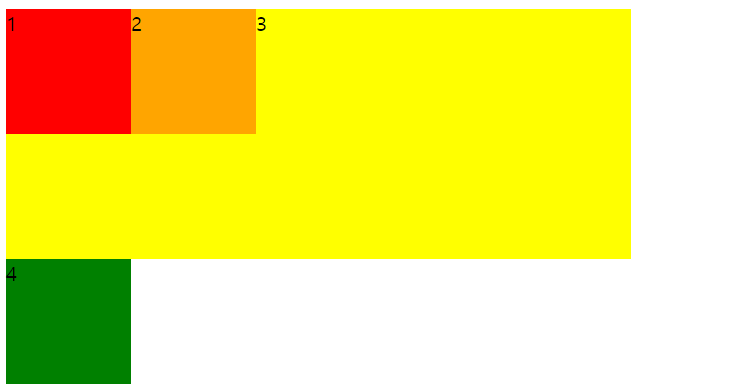
< clear:both 사용 예시 - 2 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
}
.model1 {
background: red;
float: left;
}
.model2 {
background: orange;
float: left;
}
.model3 {
/* 아래로 떨어뜨리기 위해 사용 */
clear: both;
background: yellow;
width: 500px;
height: 200px;
}
.model4 {
background: green;
}
</style>
</head>
<body>
<div class="box model1">1</div>
<div class="box model2">2</div>
<div class="box model3">3</div>
<div class="box model4">4</div>
</body>
</html>
결과)
clear:both 적용 전 → 적용 후


절대 위치
| 부모 | position : relative |
| 자식 | position : absolute |
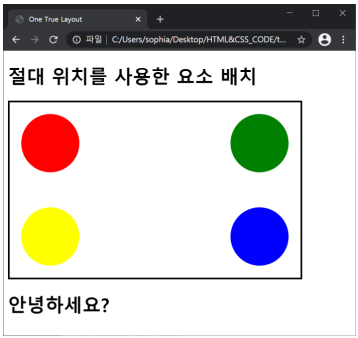
예시)
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#container {
border: 3px solid black;
position: relative;
width: 500px;
height: 300px;
}
/* 플롯레프트 쓰는거 아니고 포지션으로 배치하는거야! 바보야 */
.circle {
width: 100px;
/* 높이 꼭 써줘야댐 */
height: 100px;
border-radius: 100px;
position: absolute;
}
/* 위치 일일이 지정해줘야댐 */
#red {
background: red;
left: 20px;
top: 20px;
}
#green {
background: green;
right: 20px;
top: 20px;
}
#yellow {
background: yellow;
bottom: 20px;
left: 20px;
}
#blue {
background: blue;
bottom: 20px;
right: 20px;
}
</style>
</head>
<body>
<h1>절대 위치를 사용한 요소 배치</h1>
<div id="container">
<div id="red" class="circle"></div>
<div id="green" class="circle"></div>
<div id="blue" class="circle"></div>
<div id="yellow" class="circle"></div>
</div>
<h1>안녕하세요?</h1>
</body>
</html>
결과)

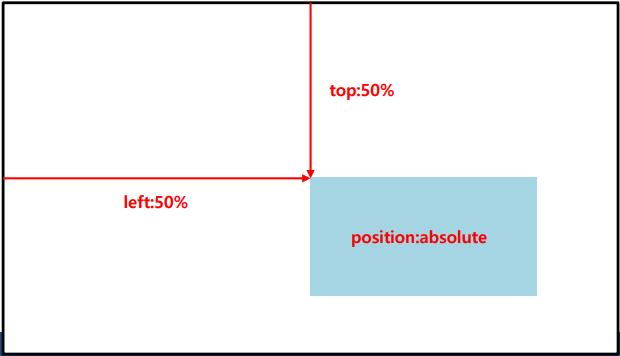
절대 위치를 사용하여 요소를 중앙에 배치
중앙 정렬하려는 요소의 속성
| 속성 | 값 |
| position | absolute |
| left | 50% |
| top | 50% |

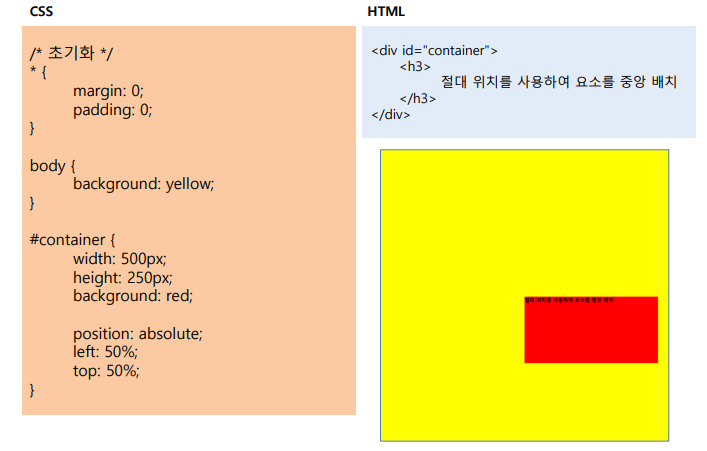
예시 & 결과)

★ position: absolute를 지정해주는 것이 뽀인뜨
절대 위치
- 절대 위치를 사용하여 요소를 중앙에 배치
중앙 정렬하려는 요소의 속성
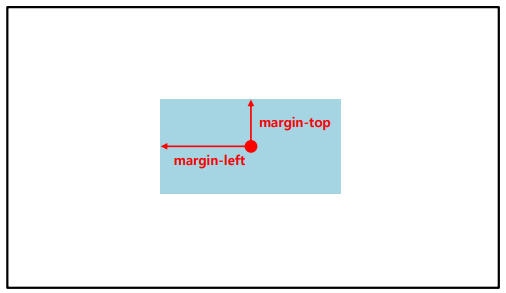
| margin-left | 음수 |
| margin-top | 음수 |

예시 )
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: yellow;
}
#container {
width: 500px;
height: 250px;
background: red;
position: absolute;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -125px;
/* transform: translate(-50%, -50%); */
}
</style>
</head>
<body>
<div id="container">
<h3>절대 위치를 사용하여 요소를 중앙 배치</h3>
</div>
</body>
</html>※ transform-translate 속성을 이용하여 중앙정렬도 가능
transform
Element를 변경시킬 때 사용 ( 위치 이동 , 회전 , 크기 조절 등 )
translate
Element를 이동시킬 때 사용
사용방법 : transform: translate(-50%, -50%);
- 왼쪽 위 꼭지점을 기준으로 움직여서 기준을 도형의 가운데로 오게하는 원리
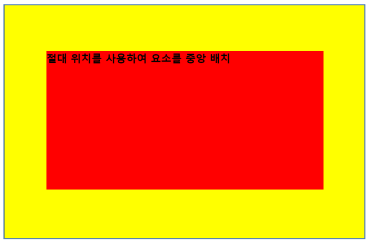
결과 )

고정 위치
고정 위치를 사용한 요소 배치
| 속성 | 값 | 속성 | 값 |
| position | fixed | right | 위치 값 |
| left | 위치 값 | bottom | 위치 값 |
| top | 위치 값 | width | 너비 값 |
| height | 높이 값 |
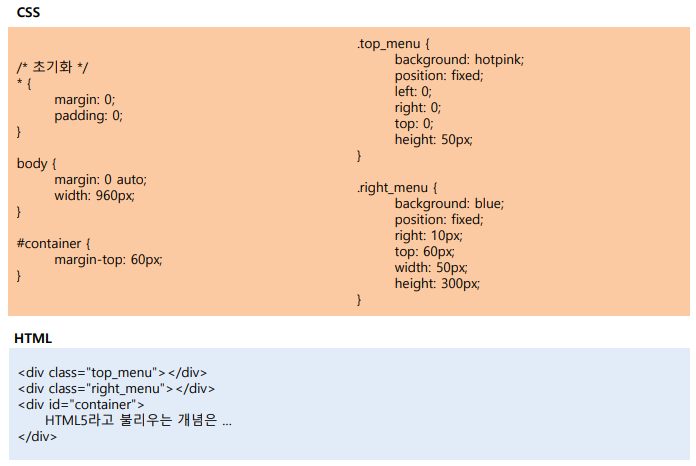
예시)

결과 )

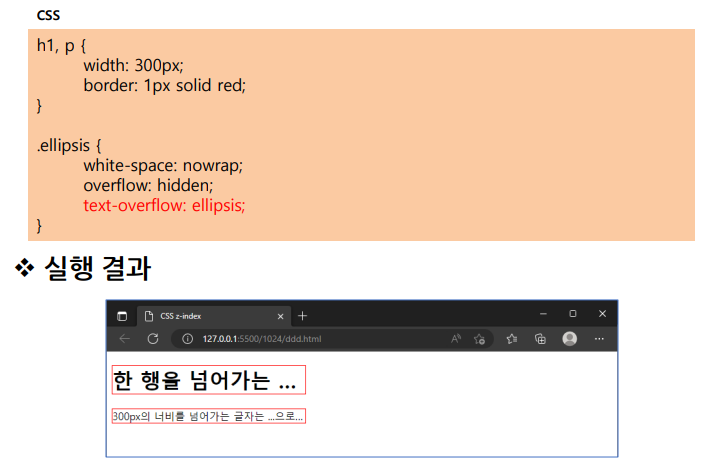
글자 생략
ellipsis - 한 행을 넘어가는 글자를 자동으로 생략
white-space : 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할 지 정하는 속성
| 속성 값 | 설명 |
| normal | 여러 개의 공백과 줄 바꿈을 하나의 공백으로 표시 (디폴트) |
| nowrap | normal과 같지만 가로 폭의 범위를 넘어서면 줄 바 꿈을 하지 않고 박스를 벗어나서 표시 |

※ overflow:hidden 사용해도 결과 같음
테이블
테이블 생성하기
테이블 생성 태그
| 태그 | 설명 |
| <table> | 표 전체를 담는 컨테이너 |
| <caption> | 표 제목 |
| <thead> | 표의 머리(head) 생성 |
| <tbody> | 표의 본문(body) 생성 |
| <tfoot> | 표의 꼬리(foot) 생성 |
| <tr> | 행(row), 여러 <th>,<td>를 포함 |
| <td> | 데이터 셀 생성 |
| <tn> | 열(column) 제목 셀 생성 |
행과 열 만들기
- 표는 여러 행으로 구성 - 행, <tr>…</tr>
- 한 행은 여러 셀로 구성 - 제목 셀 <th>, 데이터 셀<td>
- <thead>, <tbody>, <tfoot> - 여러 개의 <tr> 포함 가능

border-collapse
표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 어떻게 처리할 지 정하는 속성
| 속성 | 설명 |
| separate | 표(table)의 테두리와 셀(td)의 테두리 사이에 간격을 둠 * 디폴트값 |
| collapse | 표(table)의 테두리와 셀(td)의 테두리 사이에 간격을 없앰 (겹치는 부분은 한 줄로 나타냄) |
| initial | 기본값으로 설정함 |
| inherit | 부모 요소의 속성값을 상속받음 |
예시 )
<style>
table{
border-collapse: collapse; /* 겹치는 줄은 한 줄로 나타내는 속성 */
}
td, th {
height : 20px;
width : 100px;
padding : 10px;
text-align : center;
}
th{
height: 40px;
width: 100px;
}
thead, tfoot{
background: darkgray;
color: yellow;
}
td,tfoot th{
border-bottom: 1px solid grey;
}
tbody tr:nth-child(2n-1):hover{
background-color: thistle;
}
</style>
</head>
<body>
<h3>기본구조를 가진 테이블</h3>
<hr />
<table>
<!-- <table border=1>하면 암만 위에 css적어도 줄 스타일 안바뀜 -->
<caption>
1학기 성적
</caption>
<thead>
<tr>
<!-- td랑 똑같은데 볼드체로 나오는게 th -->
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>정수아</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>손이안</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>정슬기</td>
<td>40</td>
<td>61</td>
</tr>
<tfoot>
<tr>
<th>합</th>
<td>225</td>
<td>230</td>
</tr>
</tfoot>
</tbody>
</table>
</body>
결과 )

테이블 병합하기
| rowspan | 셀을 세로로 병합 |
| colspan | 셀을 가로로 병합 |
예시 )
<style>
table {
border: 1px solid black;
}
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<td colspan="4">첫번째</td>
</tr>
</thead>
<tr>
<td rowspan="2">두번째</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>세번째</td>
<td rowspan="2">7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>세번째</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>네번째</td>
<td>12</td>
<td rowspan="2" colspan="2">마지막</td>
</tr>
<tr>
<td>다섯번째</td>
<td>13</td>
</tr>
</table>
</body>
결과 )

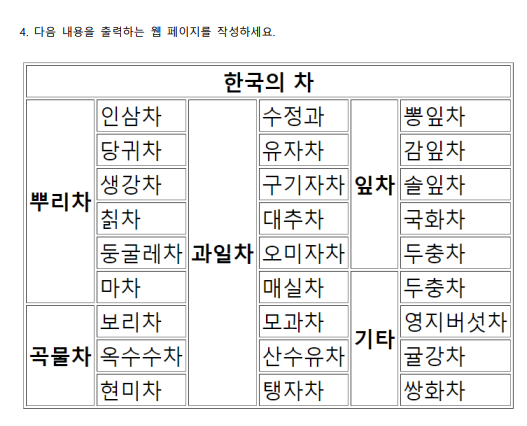
[실습회고]

이 표를 만들어야 했는데 자꾸 병합된 셀이 있다보니 순서를 어떤 거 먼저 해야할 지 헷갈림
처음엔 열 순서로 코드를 짰더니 계속 어그러져서 싹 지우고 먼저 했던 실습 문제를 다시 보니 행 위주로 계속 짜왔었다.
그래서 다시 천천히 한 행씩 코드를 입력했더니 완성되었다.
테이블은 꼭 행 기준을 먼저 짜고 이렇게 병합되어있는 경우 병합된 거를 신경쓰지말고 병합된 셀이 속한 한 행을 그대로 입력하고 다음 행 입력할 때는 병합셀 제외하고 입력하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>4</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th colspan="6">한국의 차</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="6">뿌리차</th>
<td>인삼차</td>
<th rowspan="9">과일차</th>
<td>수정과</td>
<th rowspan="5">잎차</th>
<td>뽕잎차</td>
</tr>
<tr>
<td>당귀차</td>
<td>유자차</td>
<td>감잎차</td>
</tr>
<tr>
<td>생강차</td>
<td>구기자차</td>
<td>솔잎차</td>
</tr>
<tr>
<td>칡차</td>
<td>대추차</td>
<td>국화차</td>
</tr>
<tr>
<td>둥굴레차</td>
<td>오미자차</td>
<td>두충차</td>
</tr>
<tr>
<td>마차</td>
<td>매실차</td>
<th rowspan="4">기타</th>
<td>두충차</td>
</tr>
<tr>
<th rowspan="3">곡물차</th>
<td>보리차</td>
<td>모과차</td>
<td>영지버섯차</td>
</tr>
<tr>
<td>옥수수차</td>
<td>산수유차</td>
<td>귤강차</td>
</tr>
<tr>
<td>현미차</td>
<td>탱자차</td>
<td>쌍화차</td>
</tr>
</tbody>
</table>
</body>
</html>
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅
'Html & Css' 카테고리의 다른 글
| [새싹 프론트엔드] 2주차 - 3 반응형 웹 (0) | 2022.10.26 |
|---|---|
| [새싹 프론트엔드] 2주차 - 2 HTML 목록태그 & 폼태그 (0) | 2022.10.25 |
| [새싹 프론트엔드] 1주차 - 5 CSS 위치 속성 (0) | 2022.10.21 |
| [새싹 프론트엔드] 1주차 - 4 CSS 배경 & 박스 속성 (0) | 2022.10.21 |
| [새싹 프론트엔드] 1주차 - 3 CSS 단위 & 글자 속성 (0) | 2022.10.19 |



