목록 태그(List)
리스트 종류
| 종류 | 설명 |
| <ol> | 순서 있는 리스트(ordered list) |
| <ul> | 순서 없는 리스트(unordered list) |
| <dl> | 정의 리스트(definition list) |
리스트 아이템
<li>...</li>
* </li>는 생략 가능
순서 있는 리스트
예시)
<body>
<h3>라면을 끓이는 순서</h3>
<hr />
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후 먹는다.</li>
</ol>
</body>*<__type=""> 여기엔 소문자, 대문자, 숫자 가능
결과)

순서 없는 리스트
예시)
<body>
<h3>내가 좋아하는 음식</h3>
<hr />
<ul>
<li>딸기우유</li>
<li>떡볶이</li>
<li>레몬사탕</li>
</ul>
</body>
결과)

정의 리스트
<dl>
- 용어와 설명을 하나의 아이템으로 나열하는 리스트
- 용어(제목)는 <dt>, 설명은 <dd>로 표현
<dl>
<dt>용어</dt>
<dd>설명</dd>
</dl>
* </dt>,</dd>생략 가능
예시)
<body>
<h3>웹 브라우저 종류</h3>
<hr />
<dl>
<dt><b>Internet Explorer</b></dt>
<dd>
마이크로소프트에서 만든 브라우저로 현재 국내 시장에서 가장 많이 사용
</dd>
<dt><b>Firefox</b></dt>
<dd>Mozilla 재단에서 오픈 소스로 만든 것으로 W3C의 웹 표준을 선도</dd>
<dt><b>Chrome</b></dt>
<dd>구글에서 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용</dd>
</dl>
</body>
결과)

리스트 꾸미기
| 프로퍼티 | 설명 |
| list-style-type | 아이템 마커 타입 지정 (주로 none 사용) |
| list-style-image | 아이템 마커 이미지 지정 |
| list-style-position | 아이템 마커의 출력 위치 지정 (inside or outside) |
| list-style | 단축 속성 |
* 디폴트 값 : disc (까만 점 속성)

예시)
<body>
<h3>커피 메뉴</h3>
<hr />
<ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Cafe Latte</li>
</ul>
</body>
결과)

리스트와 아이템에 배경색 입히기 & 여백조정
background 프로퍼티 이용

이미지 마커, list-style-image
: url("images/~~~.png")

내비게이션 바 - 수평 메뉴 만드는 방법
1) <li> 태그의 display 속성 값을 inline으로 설정
| li { display : inline; } |
2) float 속성을 이용
| li { float : left; } |
※ float 속성 사용 시 주의사항
원래 <li>태그는 <ul> 태그 영역 안에서 한 줄을 다 차지하는 블록 요소
float 속성을 적용한 후, <li>태그는 <ul>태그 영역에서 벗어나게 됨
→ <ul> 태그 영역이 제대로 인식되지 않게 됨 (부모의 높이값 잃게 됨)
따라서 <ul> 태그의 영역을 되찾기 위해 overflow 속성 추가
예시)
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
background-color: pink;
overflow: hidden; /*부모요소에 overflow: hidden 적용*/
}
li {
float: left; /* 수평으로 왼쪽 정렬 하고자 float: left 사용*/
text-align: center;
}
li a {
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<h1>링크를 사용한 수직 메뉴</h1>
<hr />
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">자바스크립트</a></li>
</ul>
</body>
결과)

폼 태그
폼을 만드는 다양한 태그

폼 태그 <form> 태그로 둘러싸는 모양
<form name="fo" action=“웹서버URL” method="get">
...
</form>
name 속성
폼의 이름 지정
action 속성
- 폼 데이터를 처리할 웹 서버 응용프로그램의 이름 (폼을 전송할 서버의 스크립트 파일을 지정)
- submit 버튼이 눌리면 브라우저는 action에 지정된 웹 서버 응용프로 그램 실행 요청
- 웹 서버 응용프로그램은 Java, JSP, PHP, C/C++ 등 다양한 언어로 작성
method 속성
- 폼 데이터를 웹 서버로 전송하는 형식
- 대표적인 전송 방식
- GET - 주소창에 다 나옴 노출됨(네이버 검색) 최대 데이터 양이 제한되어있음
- POST - 주소창에 나오지 않음 보안됨 (로그인창) 최대 데이터 양의 제한 없음

폼 요소의 종류

<input type=“password”>
사용자가 입력한 문자 대신"*"을 출력

<textarea>
여러 줄 입력 창

로그인 폼 예시 )
size - 글자 수 15만큼으로 사이즈를 맞춰달라는 것

<datalist>
- 목록 리스트를 작성하는 태그
- <option>태그로 항복 하나 표현
- <input type="text">에 입력 가능한 데이터 목록
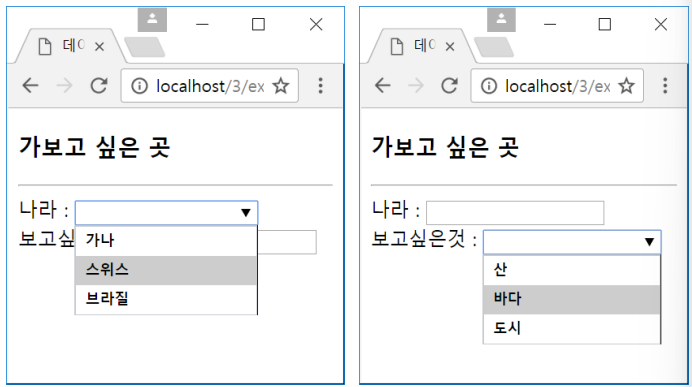
예시 )
<body>
<h3>가보고 싶은 곳</h3>
<hr>
<form>
나라 : <input type="text" list="countries"><br>
<datalist id="countries">
<option value="가나">
<option value="스위스">
<option value="브라질">
</datalist>
보고싶은것 : <input type="text" list="what"><br>
<datalist id="what">
<option value="산">
<option value="바다">
<option value="도시">
</datalist>
</form>
</body>
결과 )

텍스트 / 이미지 버튼

단순 버튼(type=“button”)
아무 기능이 없는 버튼
submit 버튼(type=“submit”)
클릭하면 브라우저가 폼 데이터를 웹 서버로 전송
reset 버튼(type=“reset”)
폼에 입력된 내용을 모두 지우고 초기화
이미지 버튼(type=“image”)
이미지 버튼 생성
예시)
<body>
<h3>버튼을 만들자</h3>
<hr>
<form>
검색: <input type="text" size="10" value="">
<input type="button" value="Q1">
<button type="button">Q2</button><br>
submit 버튼 : <input type="submit" value="전송1">
<button type="submit">전송2</button><br>
reset 버튼 : <input type="reset" value="리셋1">
<button type="reset">리셋2</button><br>
이미지버튼 : <input type="image" src=“images/button.png"
alt="이미지 버튼">
<button type="button">
<img src=“images/button.png" alt="이미지 버튼">
</button>
</form>
</body>
결과)

선택형 입력 : 체크박스와 라디오버튼
<input type="checkbox">
체크박스 만들기
<input type="radio">
라디오버튼 만들기
* name 속성 값이 같은 라디오버튼들이 하나의 그룹 형성

check box 예시)

radio 버튼 예시)


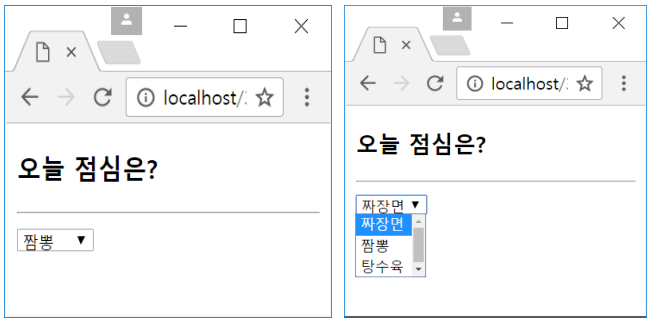
선택형 입력 : 콤보 박스
<select>
- 드롭다운 리스트에 목록 출력
- 목록을 선택하는 입력 방식
- 태그로 항목 하나 표현

예시)

결과)

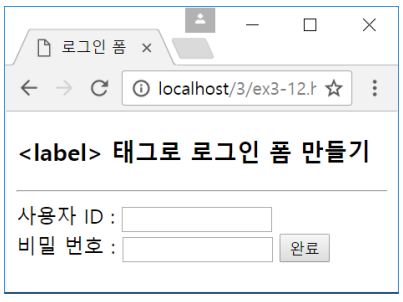
<label>로 폼 요소의 캡션 만들기

예시)
<body>
<h3>로그인 폼</h3>
<hr>
<form name="fo" method="get">
<label>사용자 ID : <input type="text" size="15" value="">
</label>
<br>
<label>비밀 번호 :
<input type="password" size="15" value="">
<input type="submit" value="완료">
</label>
</form>
</body>
결과)

<fieldset>
- <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용
- 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려줌
- <legend> 요소를 사용하여 <fieldset> 요소의 캡션(caption)을 정의
<legend>
- fieldset에 제목을 달아주는 역할
- 폼 요소들의 그룹화를 통해 사용자의 접근성을 스크립트 접근 시보다 높여줌
예시)
<form>
<fieldset>
<legend>로그인 정보</legend>
<p>1. 아이디 <input type="text" /></p>
<p>2. 비밀번호 <input type="password" /></p>
<p>3. 비밀번호 확인 <input type="password" /></p>
<p>4. 회원 등급 <input type="text" value="준회원" /></p>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<p>1. 이름 <input type="text" placeholder="5자미만 공백없이" /></p>
<p>2. 메일 주소 <input type="text" placeholder="abcd@domain.com" /></p>
<p>3. 연락처 <input type="text" /></p>
</fieldset>
<fieldset>
<legend>개인 정보</legend>
<ol>
<li>이름 <input type="text" placeholder="5자미만 공백없이" /></li>
<li>메일 주소 <input type="text" placeholder="abcd@domain.com" /></li>
<li>연락처 <input type="text" /></li>
</ol>
</fieldset>
</form>
결과)

폼 꾸미기
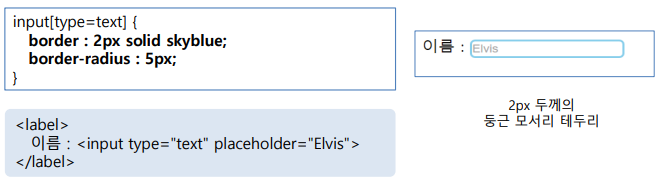
input[type=text]로 폼 요소의 글자색 지정

input[type=text]로 폼 요소의 테두리 만들기

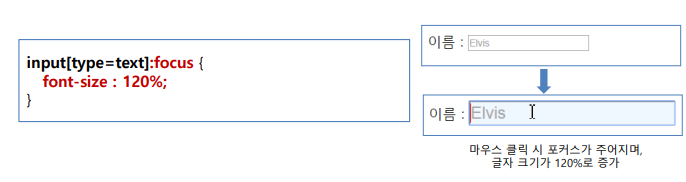
포커스를 받을 때, :focus

예시)
<style>
div {
background: papayawhip;
width: 550px;
}
input[type="text"],
input[type="email"] {
color: red;
margin: 10px;
}
input[type="text"]:focus,
input[type="email"]:focus {
font-size: 120%;
}
textarea {
margin: 10px;
}
input:hover,
textarea:hover {
background: aliceblue;
}
label {
display: block;
padding: 12px;
}
label span {
float: left;
width: 90px;
text-align: right;
padding: 10px;
}
button {
overflow: hidden;
}
.btn {
float: right;
}
</style>
</head>
<body>
<h3>CONTACT US</h3>
<hr />
<form>
<div>
<label>
<span>Name</span><input type="text" placeholder="name"/>
</label>
<label>
<span>Email</span><input type="email" placeholder="mail@naver.com"/>
</label>
<label>
<span>Comment</span>
<textarea placeholder="메시지를 남겨주세요" rows="5" cols="50"></textarea>
</label>
<div class="div2">
<input type="submit" value="submit" class="btn" />
</div>
</form>
</body>
결과)

[실습 회고]

이 문제를 풀 때 나는 <span>을 도대체 어디에 지정해야 하는 지 당황스러웠다. ol은 말그대로 숫자를 지정해주니까 숫자를 안 써도 순서가 매겨지는걸! 근데 바보같이 문제에 마커를 제거하고 직접 숫자를 쓰라그랬는데 얼탱x
암튼 span쓰는 것은 성공했으나 저렇게 숫자가 옆에 위치하는 것이 아니고 자꾸 글에 속해져서 출력되는 것이었다. 그래서 list들에게 float:left를 주고 부모인 ol에게 overflow:hidden을 주었더니 해결 완. 항상 뭔가를 띄우고 이동시키고 싶다면 잊지말자 overflow:hidden
<style>
h3 {
text-align: center;
}
#container {
width: 350px;
border: 2px solid orange;
}
li > span {
font-size: 35px;
color: green;
font-style: italic;
font-weight: bold;
float: left;
margin-right: 10px;
}
li {
margin: 10px;
height: 80px;
overflow: hidden;
}
ol {
list-style-type: none;
padding: 10px 10px;
}
</style>
</head>
<body>
<h1>카푸치노</h1>
<hr />
<div id="container">
<h3>카푸치노 만드는 순서</h3>
<ol>
<li>
<span>1.</span>
에스프레소를 추출한다.반드시 에스프레소 콩을 사용해야 제 맛이 난다.
</li>
<li>
<span>2.</span> 적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지
데운다.
</li>
<li>
<span>3.</span>
몇초간 저어 충분히 거품을 낸다. 거품이 충분하지 않으면 풍미가
떨어진다.
</li>
<li>
<span>4.</span>
컵에 계피 막대를 꽂고 커피를 부은 후 우유 거품을 붓는다. 휘핑크림을
얹고 계피가루를 뿌린다
</li>
</ol>
</div>
</body>
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 2주차 블로그 포스팅
'Html & Css' 카테고리의 다른 글
| [새싹 프론트엔드] 2주차 - 4 CSS Flex (0) | 2022.10.27 |
|---|---|
| [새싹 프론트엔드] 2주차 - 3 반응형 웹 (0) | 2022.10.26 |
| [새싹 프론트엔드] 2주차 - 1 CSS 레이아웃 & HTML 테이블 (0) | 2022.10.24 |
| [새싹 프론트엔드] 1주차 - 5 CSS 위치 속성 (0) | 2022.10.21 |
| [새싹 프론트엔드] 1주차 - 4 CSS 배경 & 박스 속성 (0) | 2022.10.21 |



